利用clipboard.js点击单元格复制内容到剪贴板
效果预览

1.下载clipboard.js
下载链接:https://github.com/zenorocha/clipboard.js/releases
2.解压后将根目录/dist/clipboard.min.js 复制到 plugin/admin/public/admin/js目录下

3.页面中引入
1.src引入js
<script src="/app/admin/admin/js/clipboard.min.js"></script>
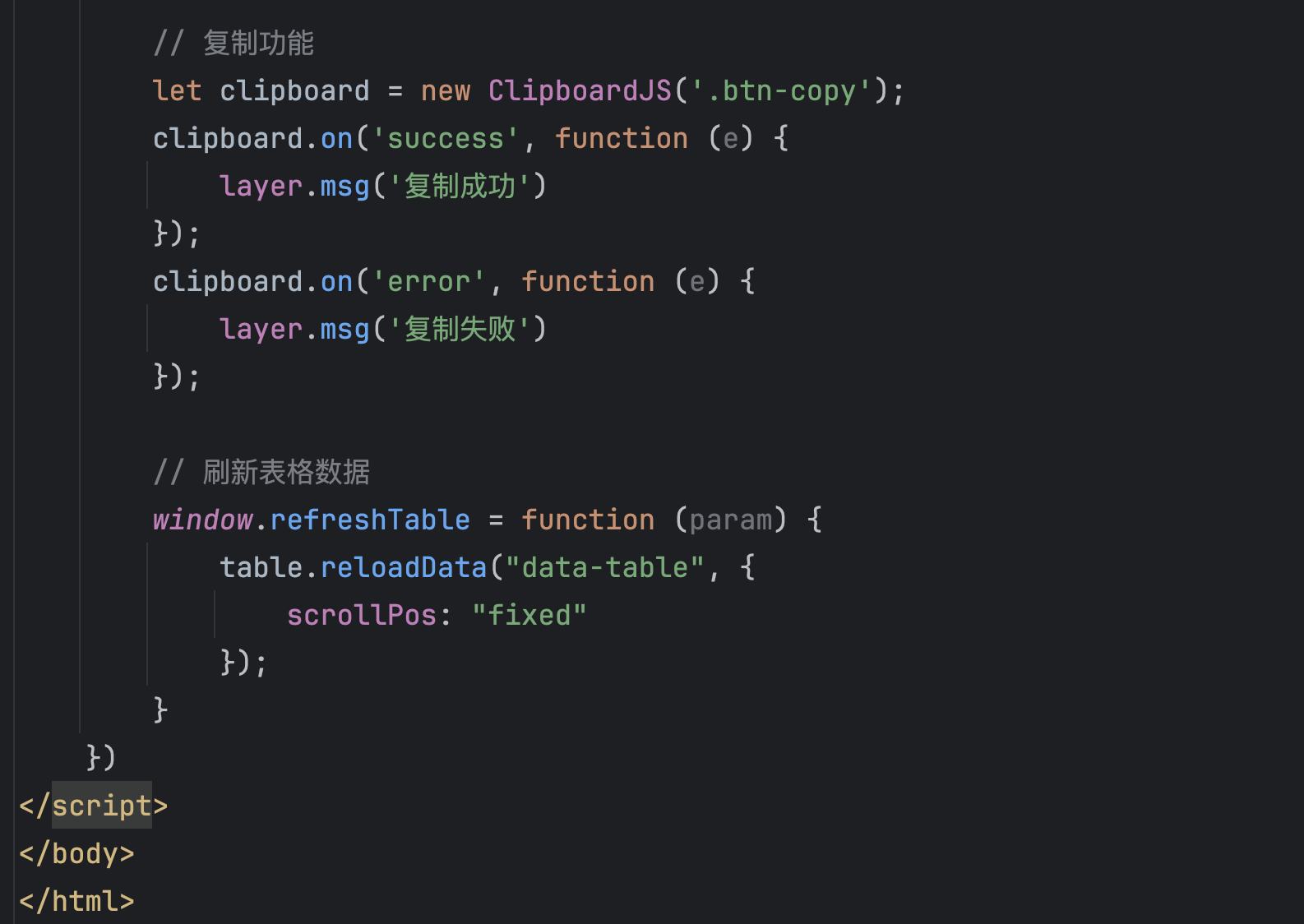
2.创建监听方法
let clipboard = new ClipboardJS('.btn-copy');
clipboard.on('success', function (e) {
layer.msg('复制成功')
});
clipboard.on('error', function (e) {
layer.msg('复制失败')
});
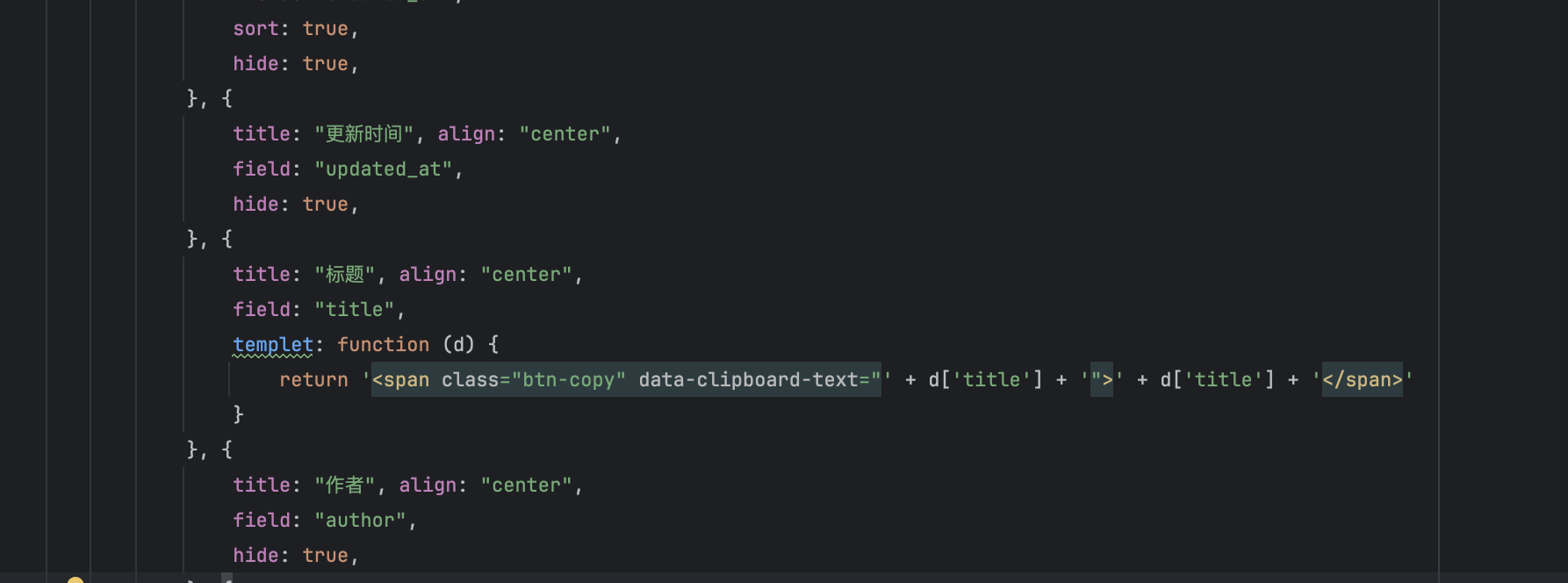
3.表头参数中使用
{
title: "标题", align: "center",
field: "title",
templet: function (d) {
return '<span class="btn-copy" data-clipboard-text="' + d['title'] + '">' + d['title'] + '</span>'
}
705 0 1
