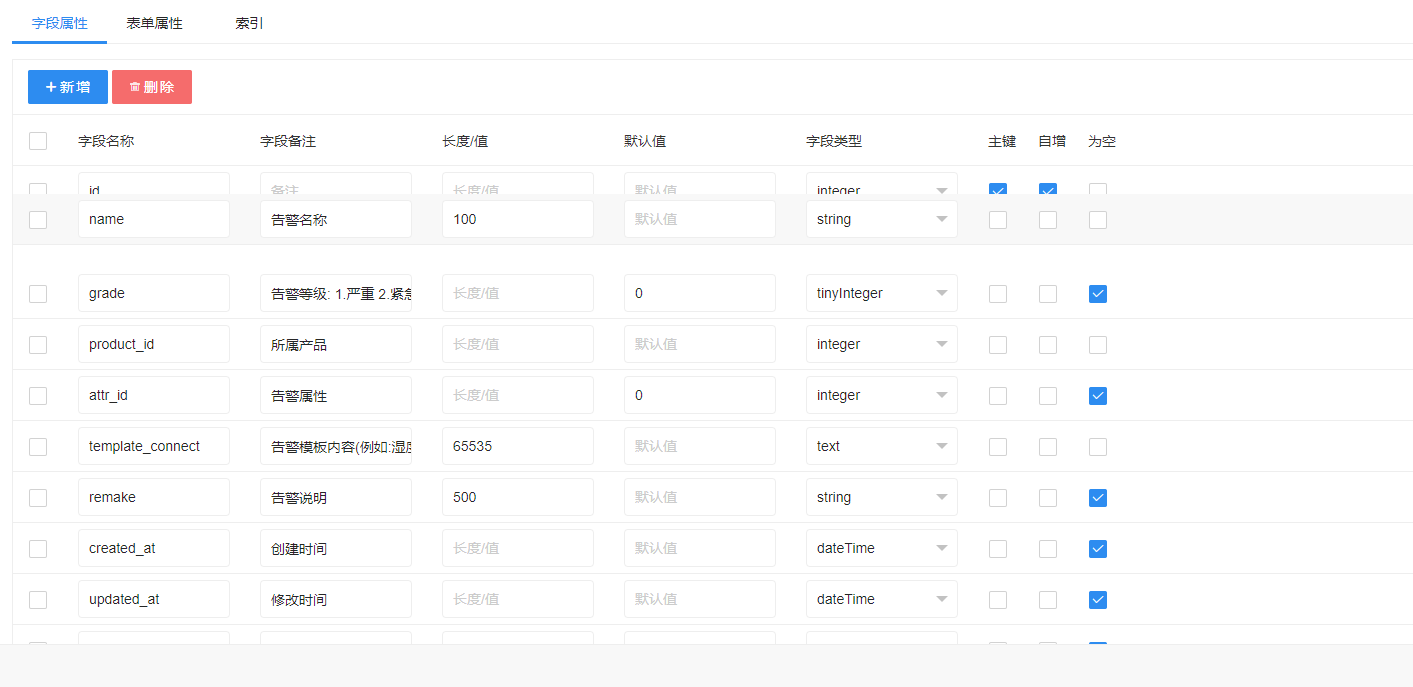
数据库管理创建表字段属性字段可拖动
在创建表的时候,可以随意拖动字段,只能一行字段拖动

rowDrag: {done: function(obj) {
syncTableData();
const row_id = obj.row._field_id; // 当前id
const row_sort = obj.newIndex + 1; // 拖动后的排序
const cache = obj.cache; // 拖动后的排序
window._key_i = 0;
let options = table.getData("column-table");
if (row_id==options[row_id]['_field_id']){
cache[obj.newIndex]=options[row_id];
}
layui.each(cache, function (index, item) {
if (item.default==null){
item.default=""
}
item._field_id = _key_i
_key_i ++
delete item['LAY_NUM']
delete item['LAY_INDEX']
});
table.reloadData("column-table", {data:cache});
syncTableData()
}},
done: function () {
//layer.photos({photos: 'div[lay-id="data-table"]', anim: 5});
soulTable.render(this);
}
538 1 2

正需要这个功能