web-admin上传图片增加删除
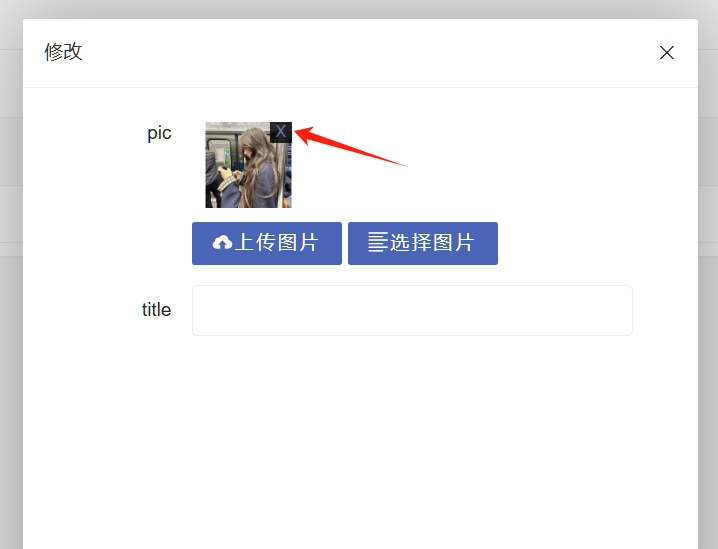
web-admin默认图片上传没有删除按钮很不方便,简单改了个,有需要的试下

文件位置 webman\plugin\admin\app\common\Layui.php
修改之前先备份
查找public function uploadImage($options)
{}内的内容改为
{
[$label, $field, $value, $props, $verify_string, $required_string, $class] = $this->options($options);
$props['acceptMime'] = $props['acceptMime'] ?? 'image/gif,image/jpeg,image/jpg,image/png';
$props['url'] = $props['url'] ?? '/app/admin/upload/image';
$id = $this->createId($field);
unset($props['lay-verify']);
$props['field'] = $props['field'] ?? '__file__';
$options_string = '';
$props = $this->prepareProps($props);
$options_string .= "\n" . $this->preparePropsToJsObject($props, 1, true);
$this->htmlContent .= <<<EOF<style>.img-delete{
position: absolute;
top:10px;
left:58px;
font-size:12px;
width:16px;
height:16px;
font-color:#fff;
background:#000;
text-align:center;
}
.img-3{padding:10px}
</style>
<div class="layui-form-item">
$label
<div class="$class">
<div class="{$field}-imgs"></div>
<input type="text" style="display:none" id="{$field}-2" name="$field" value="$value" />
<button type="button" class="pear-btn pear-btn-primary pear-btn-sm" id="$id" permission="app.admin.upload.image">
<i class="layui-icon layui-icon-upload"></i>上传图片
</button>
<button type="button" class="pear-btn pear-btn-primary pear-btn-sm" id="attachment-choose-$id" permission="app.admin.upload.attachment">
<i class="layui-icon layui-icon-align-left"></i>选择图片
</button>
</div>
</div>
EOF;
$this->jsContent .= <<<EOF
// 字段 {$options['label']} $field
layui.use(["upload", "layer"], function() {
let input = layui.$("#$id").prev();
//input.prev().attr("src", input.val());
if(input.val()!='')
{
$('.{$field}-imgs').append('<div class="pics"><img class="img-3" src="'+ input.val() +'" class="layui-upload-img layui-img"><a class="img-delete">x</a></div>');
}
//选择图片
layui.$("#attachment-choose-$id").on("click", function() {
parent.layer.open({
type: 2,
title: "选择附件",
content: "/app/admin/upload/attachment?ext=jpg,jpeg,png,gif,bmp",
area: ["95%", "90%"],
success: function (layero, index) {
parent.layui.$("#layui-layer" + index).data("callback", function (data) {
input.val(data.url).prev().attr("src", data.url);
layui.$(".{$field}-imgs").html('<div class="pics"><img class="img-3" src="'+ data.url +'" class="layui-upload-img layui-img"><a class="img-delete">X</a></div>');
});
}
});
});
//图片上传
layui.upload.render({
elem: "#$id",$options_string
done: function (res) {
if (res.code > 0) return layui.layer.msg(res.msg);
this.item.prev().val(res.data.url).prev().attr("src", res.data.url);
layui.$(".{$field}-imgs").html('<div class="pics"><img class="img-3" src="'+ res.data.url +'" class="layui-upload-img layui-img"><a class="img-delete">X</a></div>');
}
});
//删除图片的功能
layui.$(".{$field}-imgs").on('click', '.img-delete', function(){
layui.$(".{$field}-imgs .pics").remove();
layui.$("#{$field}-2").val('');
});
});
EOF;
}
