后台数据库添加编辑时table增加拖拽功能,数据库顺序同步
问题说明
- 拖动时太快有点卡顿,不成功,请慢一点
- 拖动后tab切换表单属性时,没刷新。要么在切换一次,要么syncTableData()拷贝一次

- 大佬们有更好的方法记得@我
后台
plugin/admin/app/controller/TableController.php
TableController@modify方法后几行 变更主键 前增加如下代码
//变更字段顺序
$old_columns = Util::getSchema($table_name, 'columns');
$column_names = array_column($columns, 'field');
foreach ($column_names as $key => $column_name) {
if (!isset($old_columns[$column_name])) {
continue;
}
$column = $old_columns[$column_name];
if ($key == 0) {
$column['location'] = 'FIRST';
} else {
$column['location'] = 'AFTER `' . $column_names[$key - 1] . '`';
}
$this->modifyColumn($column, $table_name);
}TableController@modifyColumn方法后几行 输出sql 前增加如下代码
if (isset($column['location'])) {
$sql .= "{$column['location']} ";
}前端
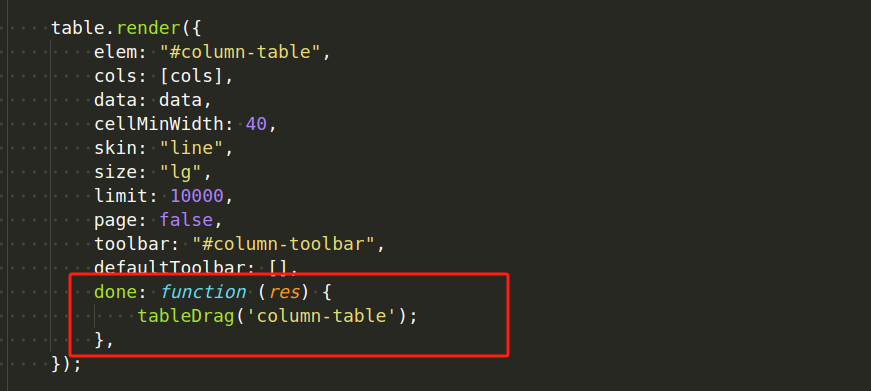
添加、编辑修改如图所示代码

//table拖拽功能
function tableDrag(id) {
let table = layui.table;
let $ = layui.$;
let data = table.getData(id);
//
$('.layui-table-body').on('mousedown', 'tr', function (e) {
let $this = $(this);
let startIndex = $this.index();
$('.layui-table-body').off('mousemove');
$('.layui-table-body').on('mousemove', function (e) {
let rect = $this[0].getBoundingClientRect();
let moveY = e.clientY - rect.top;
$this.css({
'background-color': '#bfbfbf',
'transform': 'translateY(' + moveY + 'px)',
});
});
$('.layui-table-body').off('mouseup');
$('.layui-table-body').on('mouseup', function (e) {
$('.layui-table-body').off('mousemove');
$this.css({
'background-color': '',
'transform': '',
});
//找到目标行
let targetRow = document.elementFromPoint(e.clientX, e.clientY);
if (!$(targetRow).is('tr')) {
targetRow = targetRow.parentElement;
if (!$(targetRow).is('tr')) {
targetRow = targetRow.parentElement;
}
}
if ($(targetRow).is('tr') && targetRow !== $this[0]) {
let targetIndex = $(targetRow).index();
if (targetIndex !== startIndex) {
//同步数据
let tableData = layui.form.val("create-table-form");
Object.keys(data[startIndex]).forEach(key => {
if ($.inArray(key, ['primary_key', 'auto_increment', 'nullable']) !== -1 && data[startIndex]['field'] === '') {
data[startIndex][key] = false;
}
if (tableData.hasOwnProperty('columns[' + startIndex + '][' + key + ']')) {
if ($.inArray(key, ['primary_key', 'auto_increment', 'nullable']) !== -1) {
data[startIndex][key] = tableData['columns[' + startIndex + '][' + key + ']'] === 'on';
} else {
data[startIndex][key] = tableData['columns[' + startIndex + '][' + key + ']'];
}
}
});
Object.keys(data[targetIndex]).forEach(key => {
if ($.inArray(key, ['primary_key', 'auto_increment', 'nullable']) !== -1 && data[targetIndex]['field'] === '') {
data[targetIndex][key] = false;
}
if (tableData.hasOwnProperty('columns[' + targetIndex + '][' + key + ']')) {
if ($.inArray(key, ['primary_key', 'auto_increment', 'nullable']) !== -1) {
data[targetIndex][key] = tableData['columns[' + targetIndex + '][' + key + ']'] === 'on';
} else {
data[targetIndex][key] = tableData['columns[' + targetIndex + '][' + key + ']'];
}
}
});
//交换数据
let temp = data[startIndex];
data[startIndex] = data[targetIndex];
data[targetIndex] = temp;
//更新表格
table.reloadData(id, { data: data });
}
}
});
});
}
492 1 0

前端代码分别是添加在create.html和modify.html,不过确实是很卡🤦♂️
主打一个能用,改动小