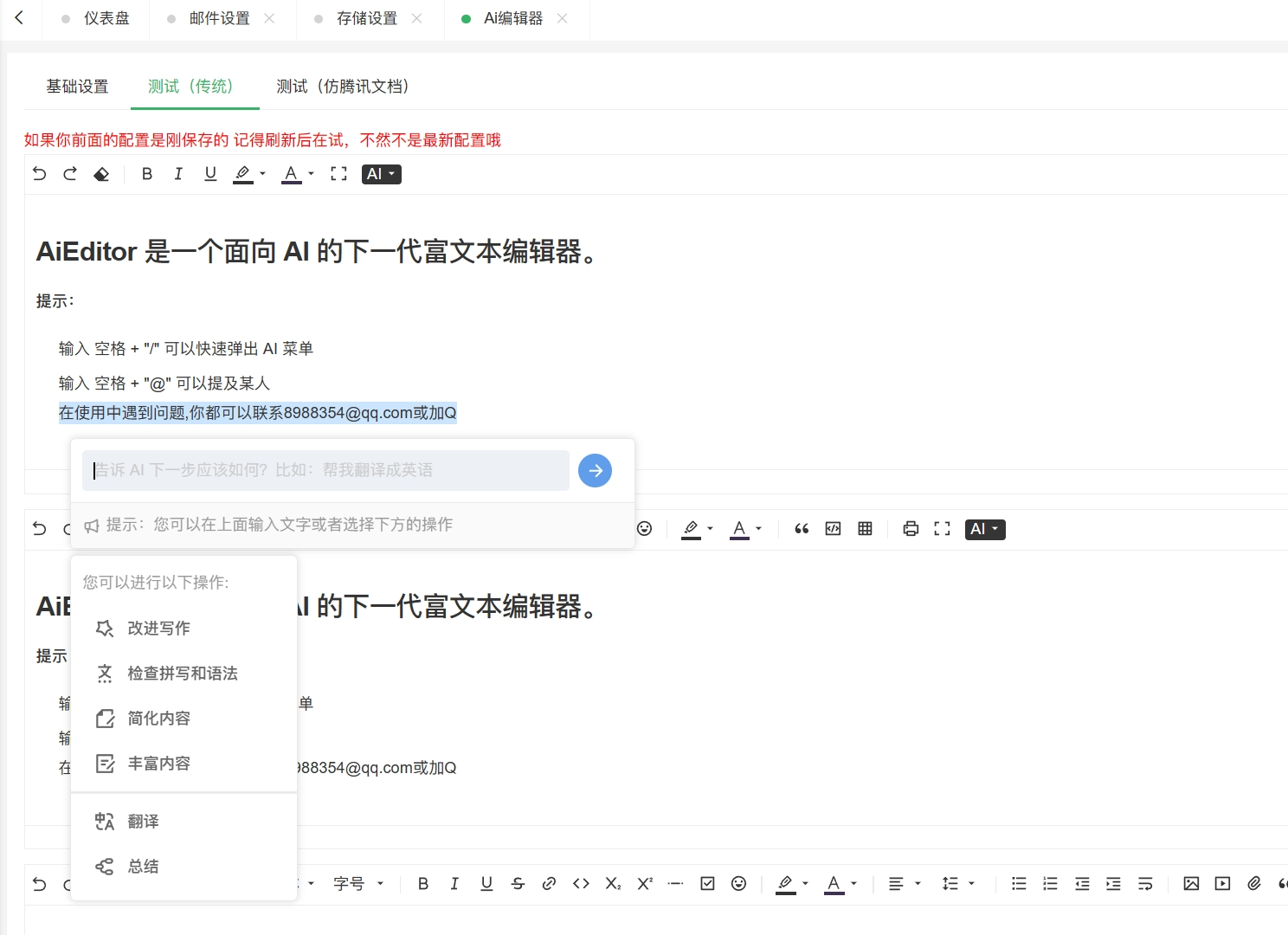
Ai富文本 支持文心一言/星火大模型
28¥
类型
应用插件
版本
1.0.1
版本更新时间
2024-05-11
大小
744.98 KB
开发商
Shopwwi
评分
AiEditor 是一款面向人工智能的下一代富文本编辑器,它结合了人工智能技术与现代编辑工具的优势,为用户提供了一种全新的创作体验。通过使用 AiEditor,用户可以轻松地创建、编辑和格式化文本内容,同时还能利用 AI 技术实现智能推荐、自动纠错等功能,大大提高了写作效率和质量。以下是 AiEditor 的一些主要特点:


- 智能推荐:AiEditor 根据用户的写作习惯和内容需求,实时推荐合适的词汇、短语和句子结构,帮助用户更快速地完成写作任务。
- 自动纠错:AiEditor 内置了强大的自然语言处理引擎,可以实时检测并纠正文本中的拼写错误、语法错误和标点符号错误,确保用户的作品始终保持高质量。
- 格式转换:AiEditor 支持多种文本格式的转换,如将 Markdown 转换为 HTML、将 Word 文档转换为纯文本等,方便用户在不同平台和设备上进行编辑和分享。
- 存储格式:你可以设置默认数据存储格式,搭配表单使用无需任何操作就会得到想要的格式,如
Markdown,Html,纯文本,json, 即是html编辑器 亦是Markdown编辑器
总之,AiEditor 作为一个面向人工智能的下一代富文本编辑器,不仅提供了丰富的编辑功能和便捷的操作体验,还充分利用了人工智能技术,为用户带来了前所未有的创作乐趣。无论是专业作家、学生还是普通用户,都可以通过 AiEditor 轻松地完成各种写作任务,实现高效、高质量的创作。
结合webman提供了强大的封装能力
- 后端验签?给你封装好了 星火大模型还是文心一言 直接上手即可
- token计数? 接口已预留好,无论你是集中计算还是对单个用户进行token计数 都没有问题
- 图片/视频/附件上传? 封装好了 安装了https://www.workerman.net/app/view/filesystem 此插件的会自动匹配,没有安装也没关系 会自动存入webman admin原数据中
- 更多精彩 看下面的说明
遇到问题不要慌
8988354@qq.com会为你服务 或加微TycoonSong89
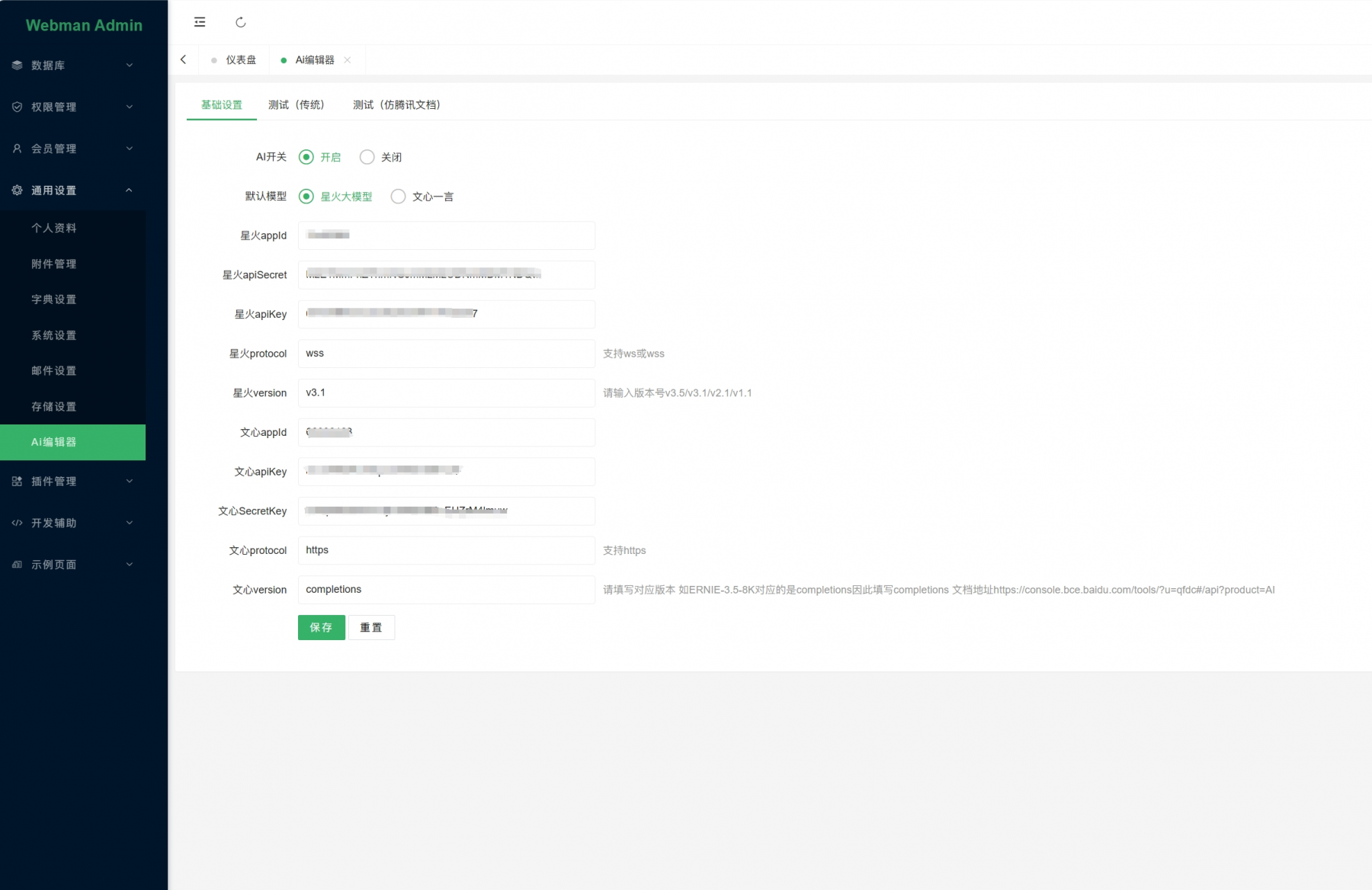
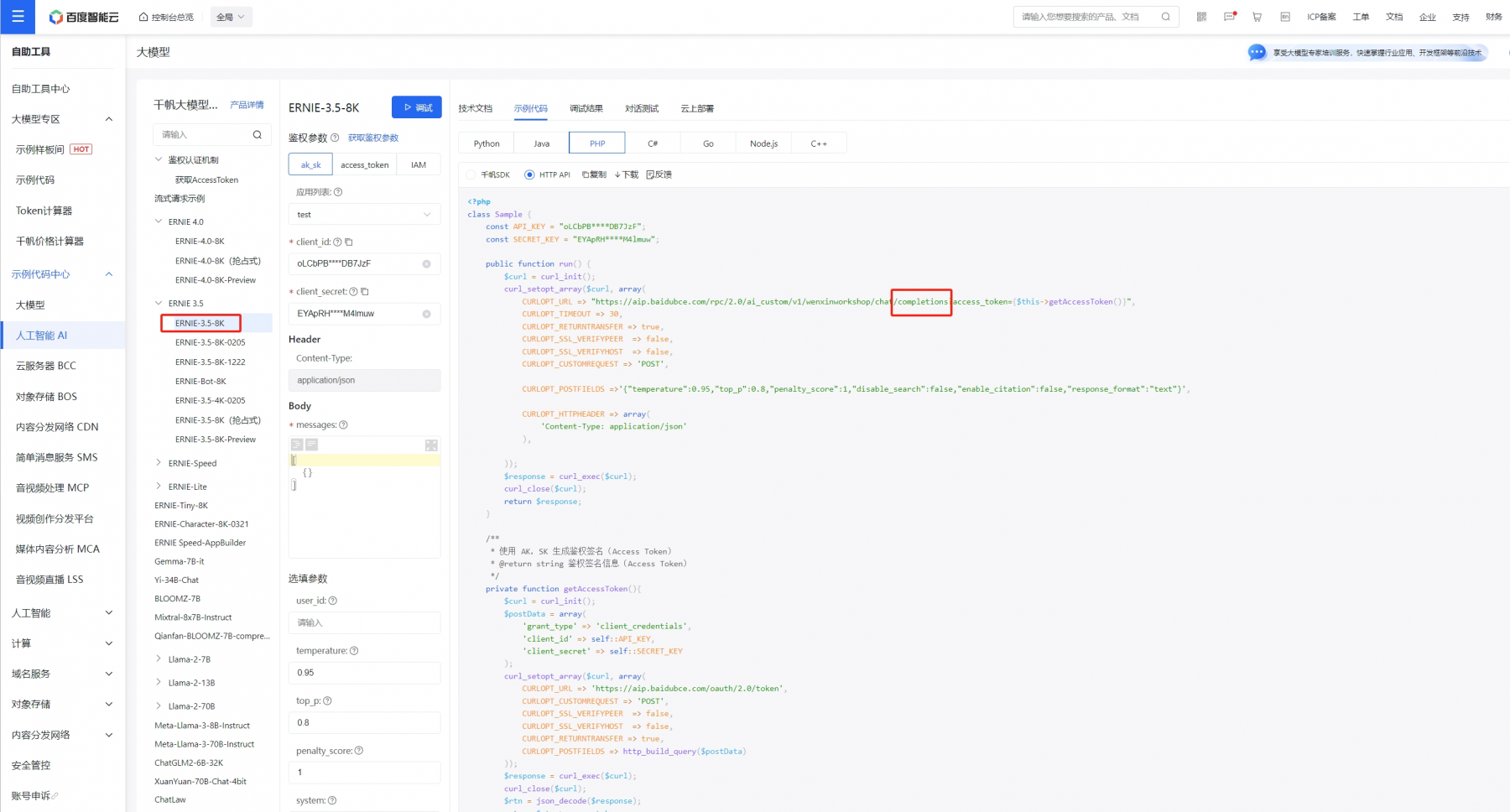
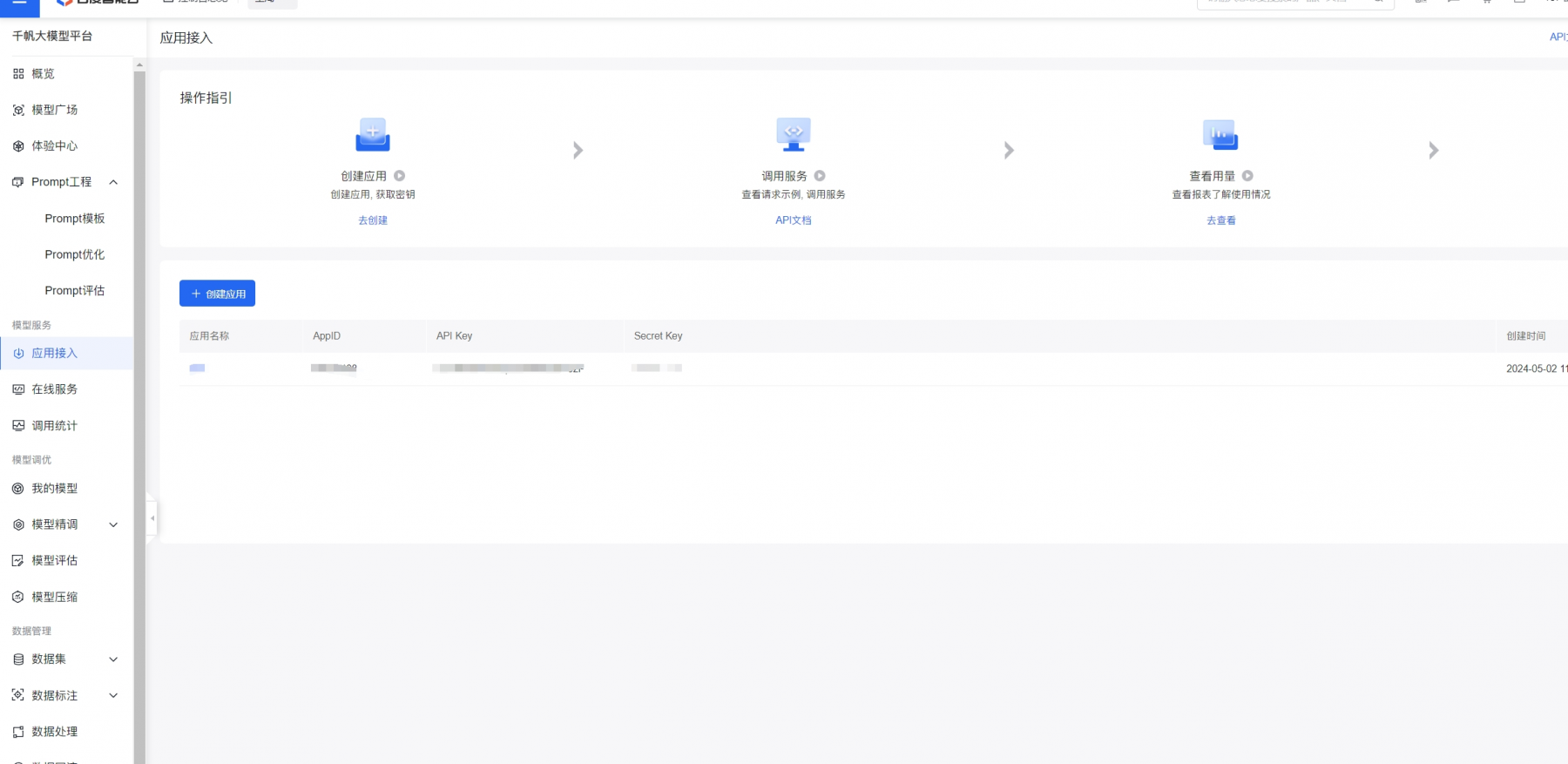
使用文心一言时需前往百度智能云开通千帆大模型


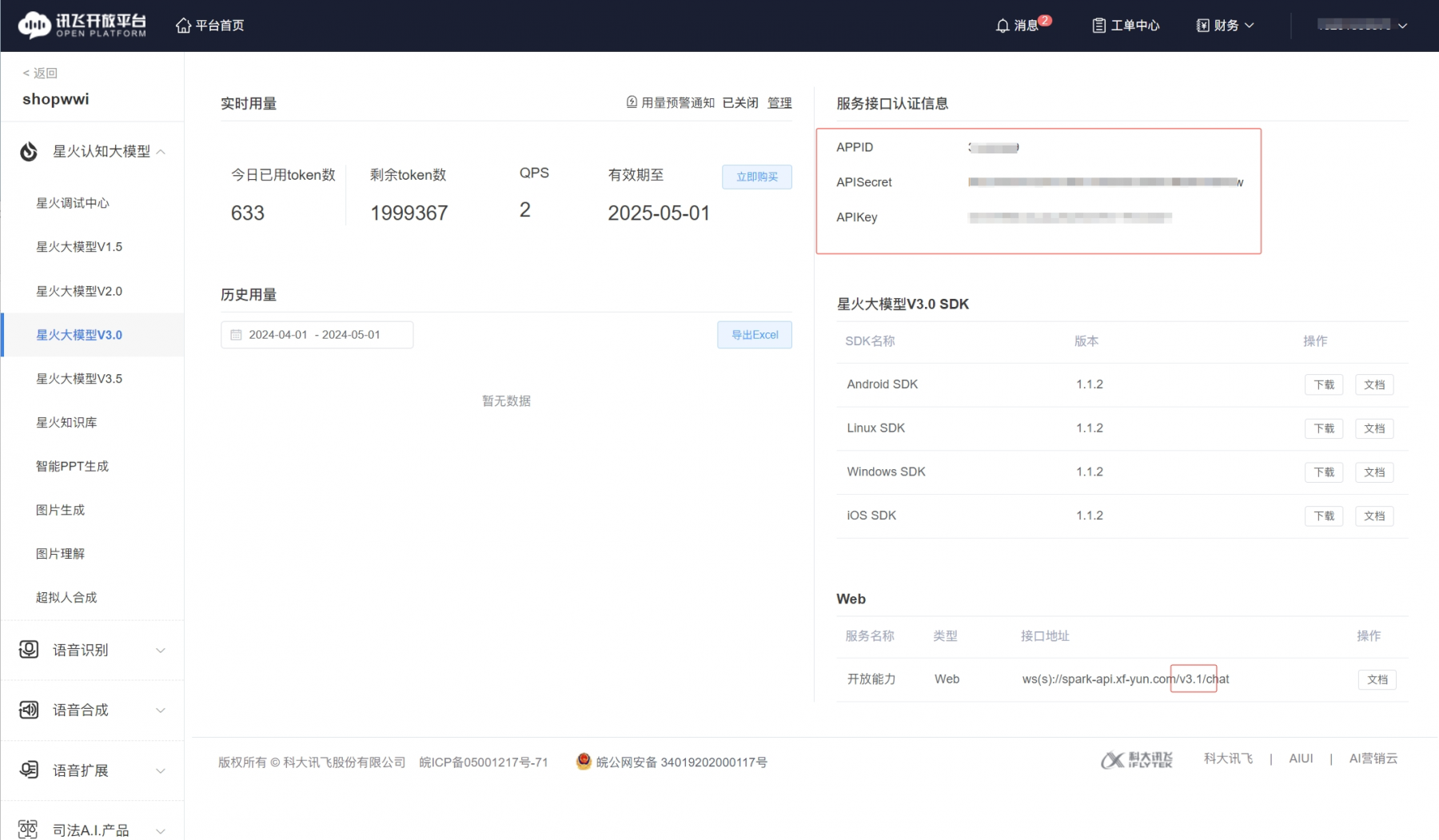
使用星火大模型 创建应用后得到所需AppiD等参数 填至后台配置即可

你可以非常方便的引用它
<?php echo showAiEditor($id,$value,$config,$options);?>要想使用好它 你需要了解下面关于它的配置信息
$id当你一个页面有多个编辑器时 它显得格外得重要 因此你得注意它得重复性 此项即是id也是表单name$value编辑器内容$config编辑器相关配置信息 它是由一个数组组合而成 所有参数都是非必填项,你可以根据需要写入$options编辑器原始配置信息, 它是由一个数组组合而成,后被转化为JS信息,因此你写入的时候得注意区分,所有参数都是非必填项,你可以根据需要写入
关于$config的详细配置说明
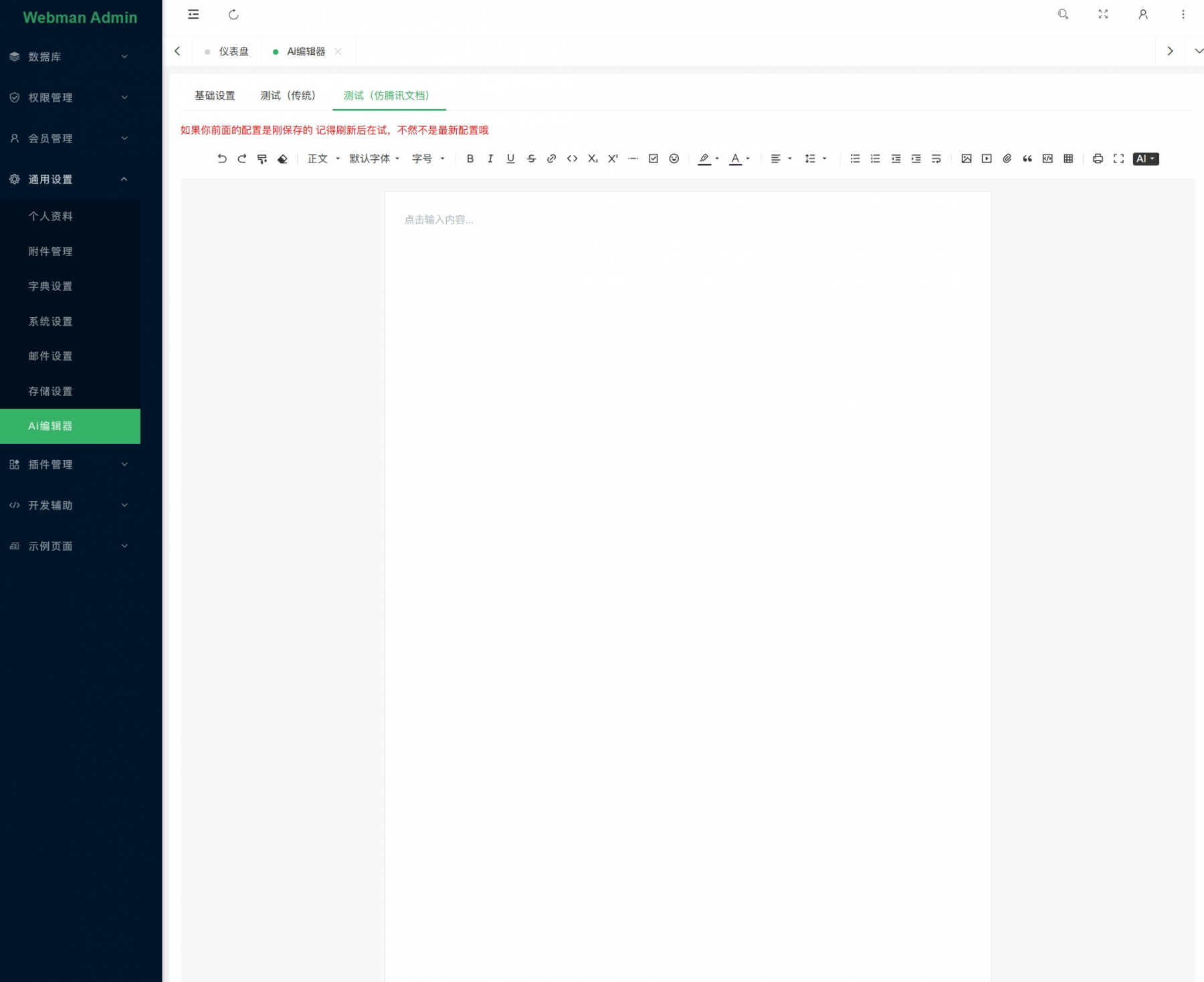
'et'=>'/app/ai_editor/admin/ajax/et'填写此参数时代表你需要@提及功能,需要填写一个完整的可访问的接口地址,以此来达到在编辑器输入@后得到可选择的数据'type' => 'all'有三个参数可供填写basic,simple,all。此参数跟编辑器的工具栏相关,分别代表着极简,常规和全部,为了方便使用者应用在不同场景下,当然你也可以在$options配置toolbarKeys来设定工具栏'model'=> 'default'可填写default默认,apart分离式。 默认为传统模式,分离式类似于腾讯文档 工具栏与内容是分开的'style' => 'width:100%; height:300px'编辑器样式设置'uploadUrl'=> '/app/ai_editor/admin/ajax/upload'上传接口配置,如不配置则被允许为保存base64'accessUrl'=> '/app/ai_editor/admin/ajax/access'验签接口配置 防止数据泄露风险 采用后端验签避免敏感数据泄露'tokenUrl'=> '/app/ai_editor/admin/ajax/token'记录 Token 消耗情况'image' => true是否允许上传图片默认true ,false关闭'video' => true是否允许上传视频默认true ,false关闭'attachment' => true是否允许上传附件默认true ,false关闭'contentType'=> 'html'得到内容值 默认html 可选参数jsonjson描述数据,htmlhtml内容,text纯文本,markdownMarkdown内容
关于$options的详细配置说明
'toolbarKeys' => ['undo','redo','|','bold']编辑器工具栏配置'contentRetention'=>false是否自动保存(缓存)当前编辑的内容,默认为:false。'contentRetentionKey'=>'ai-editor-content'自动保存(缓存)到 localStorage 的 key 值,默认为:ai-editor-content。'placeholder'=> '点击输入内容...'无内容提示语'content'=> ''富文本内容'lang'=> 'zh'默认语言'i18n'=>['zh'=>['undo'=>'撤销'],'en'=>['undo'=>'Undo']]自定义语言'editable'=> true设置为false时 编辑器为只读模式'fontSize'=>['values'=>[['name'=>'小五', 'value'=> '12']]]字号配置'fontFamily'=>['values'=>[['name'=>'宋体', 'value'=> 'SimSun']]]字体配置'link'=>['autolink'=>true,'rel'=>'','class'=>'']超链接配置 autolink: 自动连接 rel:a标签的ref属性默认值配置 class:a标签的class属性默认值配置'ai'=>[]ai的相关配置看下方说明
关于
$options['ai']的详细配置说明
'ai'=>[
'bubblePanelEnable' => true, // 弹出框是否使用的 ai 默认会根据ai开关来设定
'bubblePanelModel' => 'spark', // 弹出框使用的 ai 模型 默认会自动读取设定项
// icon:用于菜单显示的 icon,暂时只支持 svg 配置,svg icon 建议使用 https://remixicon.com 提供的 icon,以保证和 AiEditor 的 icon 风格保持统一。
// name:AI 菜单的名称
// prompt:AI 提示语
// text:文字内容,支持 "focusBefore" 和 "selected" 可选;"focusBefore" 表示获取当前焦点前的文字内容,"selected" 表示获取当前选中的文本内容。
// model:使用的 AI 大模型,目前支持 spark (星火大模型)、wenxin(文心一言)以及 custom(自定义类型),来未来会支持文心一言、ChatGPT 等多模型共存。
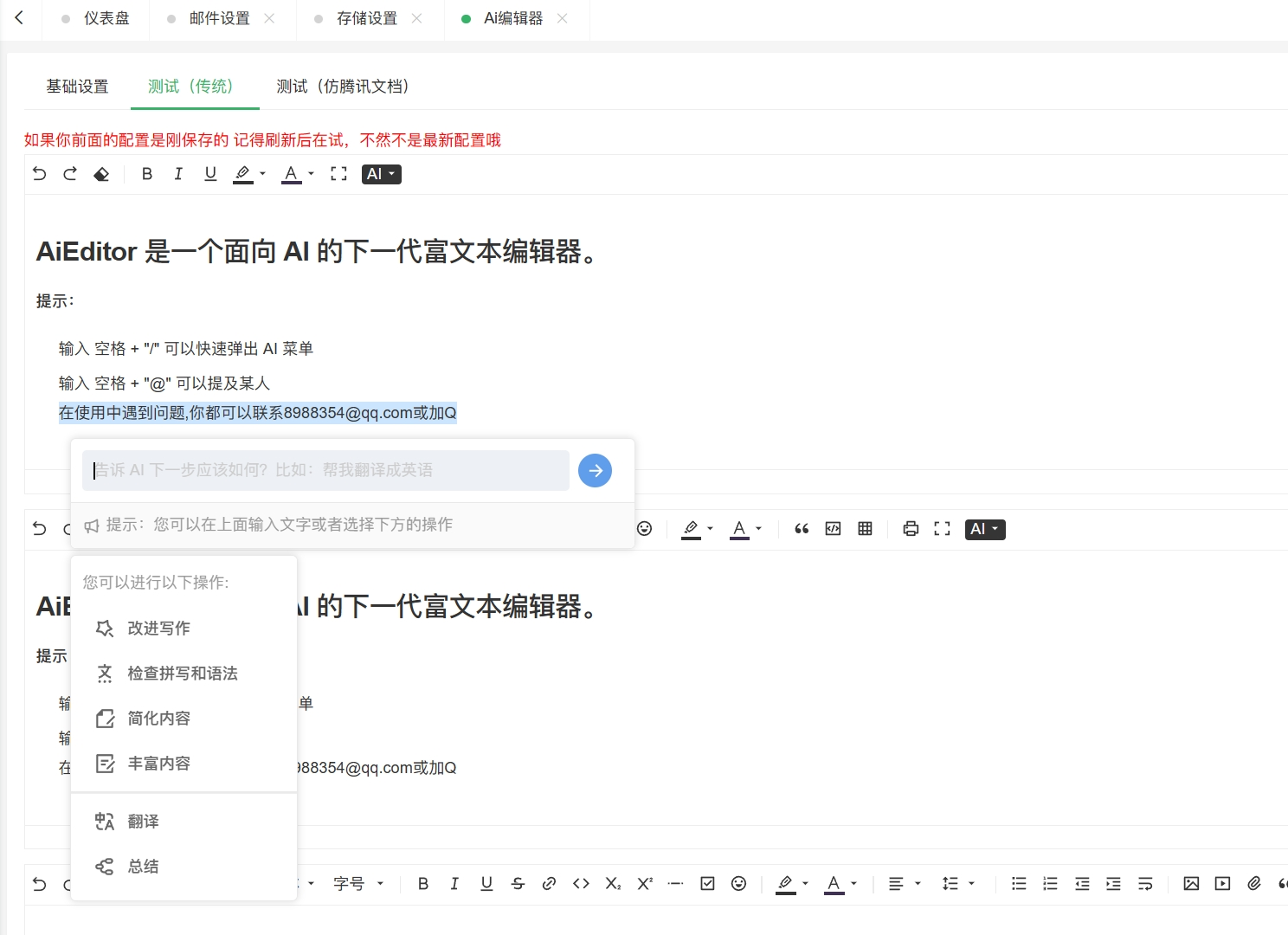
'menus' => [
['icon'=>'','name'=>'AI 续写','prompt'=>'请帮我继续扩展一些这段话的内容','text'=>'focusBefore','model'=>'spark'],
['icon'=>'','name'=>'AI 优化','prompt'=>'请帮我优化一下这段文字的内容,并返回结果','text'=>'selected','model'=>'spark']
],
// name:AI 菜单的名称
// prompt:AI 提示语
// model:使用的 AI 大模型,目前支持 spark (星火大模型)、wenxin(文心一言)以及 custom(自定义类型),来未来会支持文心一言、ChatGPT 等多模型共存。
'commands' => [
['name'=>'AI 续写','prompt'=>'请帮我继续扩展一些这段话的内容','model'=>'spark'],
['name'=>'AI 提问','prompt'=>'','model'=>'spark']
],
// 在代码编辑器的组件中,有关于 “AI自动添加注释” 和 “AI解释代码含义” 的两个 AI 功能
'codeBlock' => [
'codeComments' => ['prompt'=>'帮我对这个代码添加一些注释,并返回添加注释的代码,只返回代码','model'=>'spark'],
'codeExplain' => ['prompt'=>'帮我对这个代码进行解释,返回代码的解释内容,注意,不需要对代码的注释进行解释','model'=>'spark'],
]
] 编辑器可用api js需在引用下方
<script>
// 编辑器对象要对应你设置的$id下面的$id要替换成你设定的值
const aiEditor = window.editor_$id;
//切换当前语言到英语
aiEditor.changeLang("en")
// 设置编辑器为只读模式
aiEditor.setEditable(false)
// 获取编辑器html内容
aiEditor.getHtml()
// 获取当前编辑器的 json 描述数据。
aiEditor.getJson()
// 获取当前编辑器的 纯文本 内容(不包含 html)。
aiEditor.getText()
// 获取当前编辑器选中的 纯文本 内容(不包含 html)。
aiEditor.getSelectedText()
// 获取当前编辑器的获取 markdown 格式内容。
aiEditor.getMarkdown()
// 获取当前编辑器的配置信息。
aiEditor.getOptions()
// 获得内容的目录,返回一个数组
aiEditor.getOutline()
// 让编辑器获得焦点。
aiEditor.focus()
// 让编辑器的指定位置获得焦点。
aiEditor.focusPos(pos)
// 让编辑器获得焦点,并设置光标在最开始位置。
aiEditor.focusStart()
// 让编辑器获得焦点,并设置光标在最末尾位置。
aiEditor.focusEnd()
// 检测当前编辑器是否获得焦点。
aiEditor.isFocused()
// 失去焦点
aiEditor.blur()
// 动态插入 html、文本、或者 Markdown 内容。注意: 当 aiEditor 没有获得焦点时,调用该方法无效,可以通过 aiEditor.focus().insert(string) 先获得焦点后,再插入内容。
aiEditor.insert(content)
// 删除编辑器里的所有内容。
aiEditor.clear()
// 动态设置编辑器的内容。
aiEditor.setContent(value)
// 检查编辑器里是否有内容。
aiEditor.isEmpty()
// 移除编辑器自动记录和保存的编辑内容。
aiEditor.removeRetention()
// 销毁当前实例,常用于 react 或者 vue 中,当组件卸载时调用。
aiEditor.destroy()
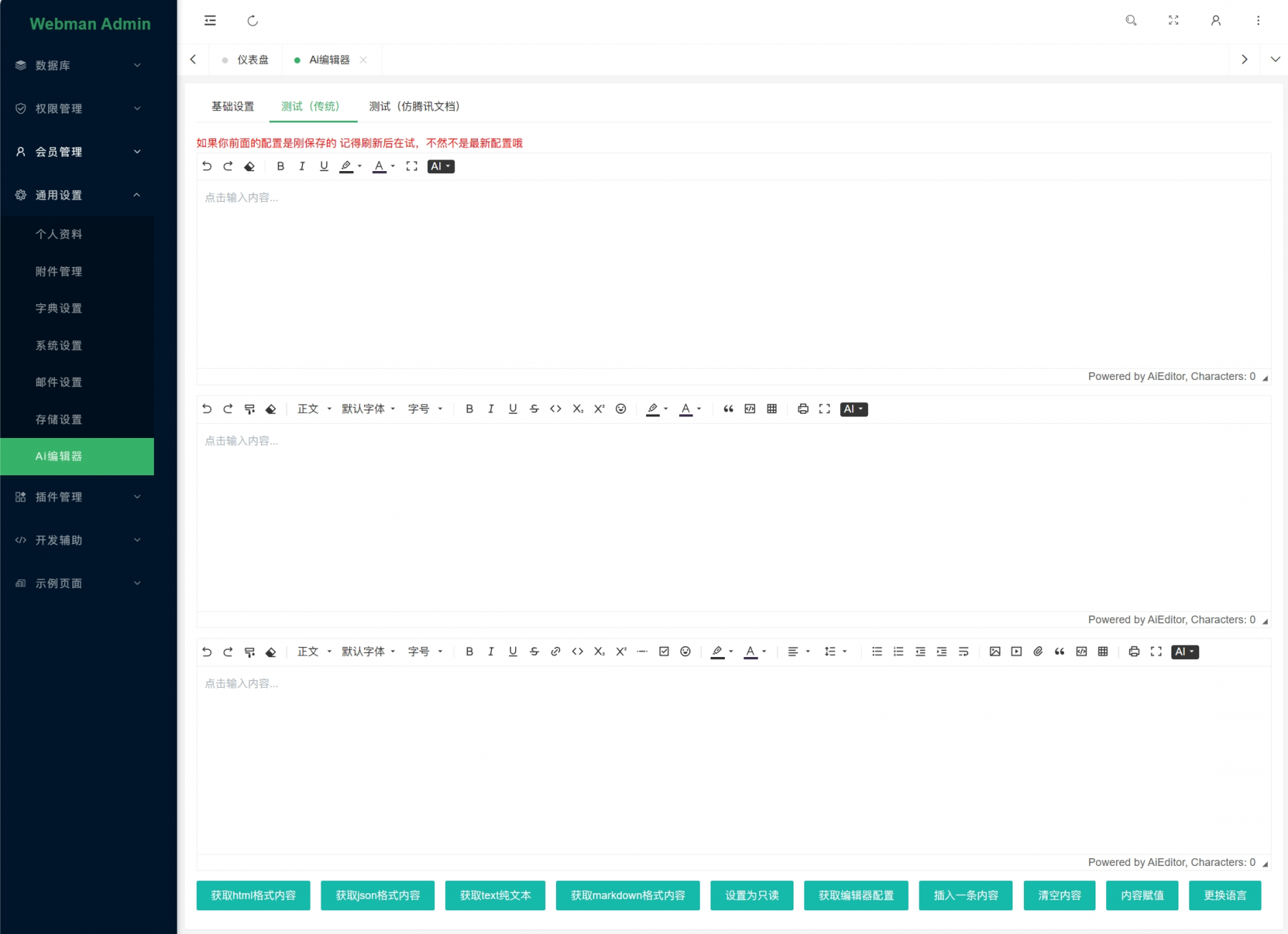
</script> 关于工具栏可配置
- undo: 撤销
- redo: 重做
- brush: 格式刷
- eraser: 清除格式
- heading: 正文/标题
- font-family: 字体
- font-size: 字号
- bold: 加粗
- italic: 斜体
- underline: 下划线
- strike: 删除线
- link: 链接
- code: 行内代码
- subscript: 下标
- superscript: 上标
- hr: 分割线
- todo: 任务列表
- emoji: 表情
- highlight: 高亮
- font-color: 字体颜色
- align: 对齐
- line-height: 行高
- bullet-list: 无序列表
- ordered-list: 有序列表
- indent-decrease: 减少缩进
- indent-increase: 增加缩进
- break: 强制换行
- image: 图片
- video: 视频
- attachment: 附件
- quote: 引用
- container: 高亮块
- code-block: 代码块
- table: 表格
- printer: 打印
- fullscreen: 全屏
- ai: 人工智能

版本历史记录
1.0.1
2024-05-11
修复php8.2兼容问题
1.0.0
2024-05-02
1.支持星火大模型/文心一言
2.支持AI续写/AI优化/AI校对/AI翻译/AI内容简化/AI丰富内容/AI提问/AI内容总结/AI内容改进写作
3.支持AI控件自定义及扩展
4.针对webman封装了上传接口/后端验签/token保存
2.支持AI续写/AI优化/AI校对/AI翻译/AI内容简化/AI丰富内容/AI提问/AI内容总结/AI内容改进写作
3.支持AI控件自定义及扩展
4.针对webman封装了上传接口/后端验签/token保存
评分及评论
5
满分5分
bigtran 2024-09-09
解决一个小问题
Uncaught TypeError: Object.hasOwn is not a function
```
if (!Object.hasOwn) {
Object.hasOwn = function (obj, key) {
return Object.prototype.hasOwnProperty.call(obj, key);
};
}
```