微信公众号登录
详细介绍
使你的应用快速支持微信登录功能
演示站点:http://ai.1zh888.com 手机微信也可以直接打开
演示视频
https://www.bilibili.com/video/BV1it421J7gb
注:视频中演示的是最初的版本,现已对webman ai 进行适配,可去演示站点体验
功能特性
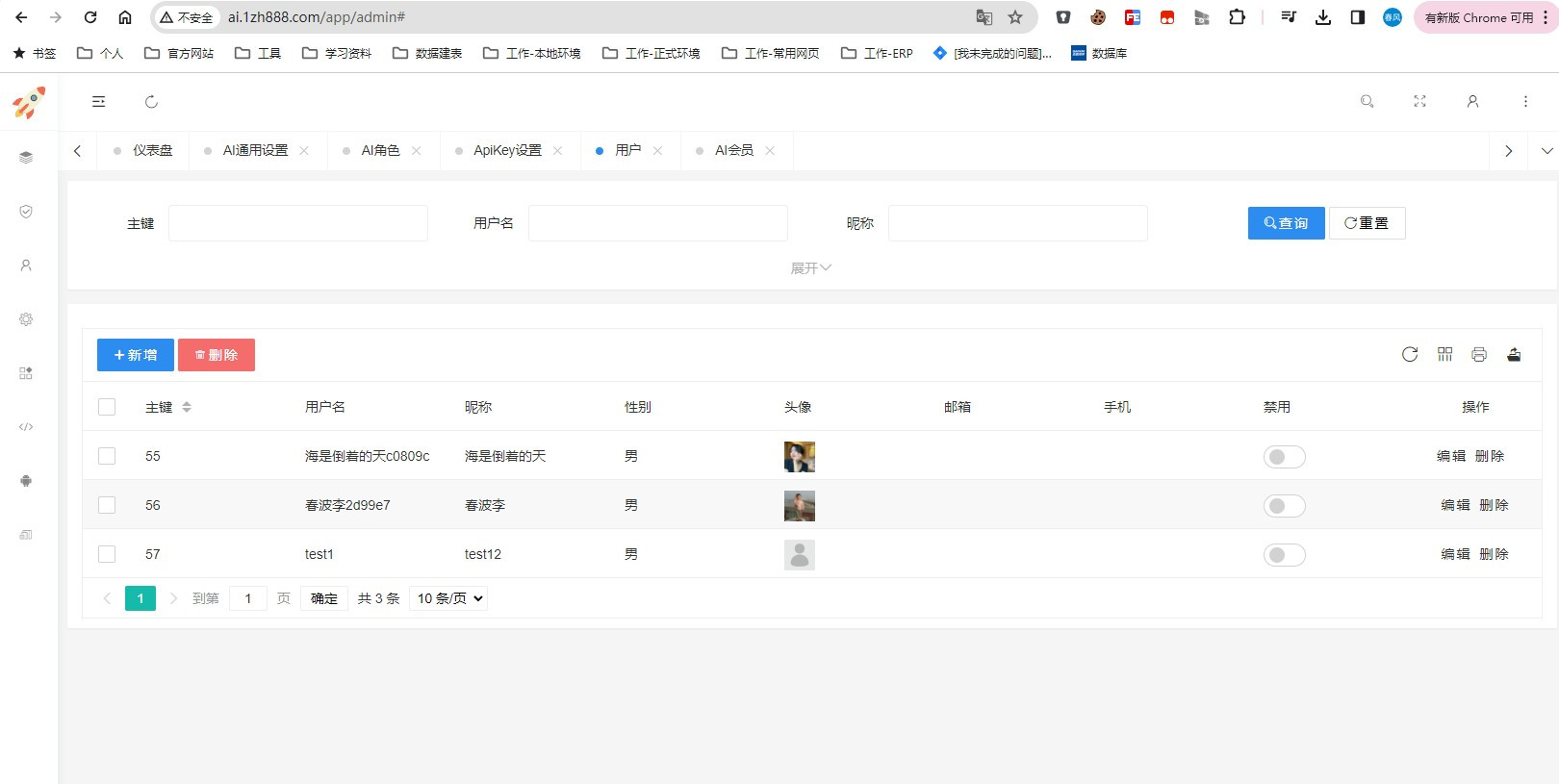
基于官方的用户模块开发的微信登录模块,也可以对接自己的应用进行二开,升级不影响使用
前置准备
需要准备一个公众号和开放平台网站应用,如果没有开放平台账号,则不能使用PC端开放平台扫码登录,不过可以使用扫码关注公众号实现登录的功能,类似效果可参考https://www.processon.com/ 这个网站的微信登录
微信公众号后台:https://mp.weixin.qq.com
微信开放平台:https://open.weixin.qq.com
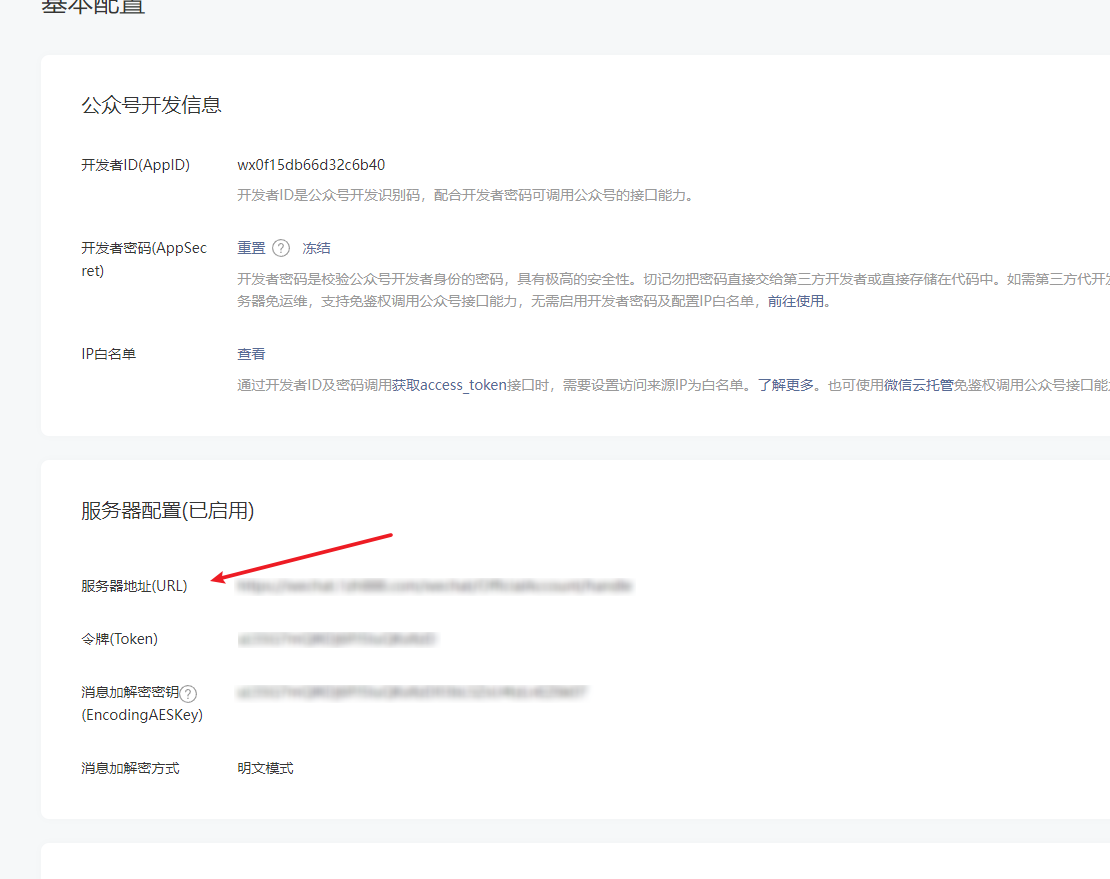
如果使用公众号扫码登录,需要在公众号后台配置回调地址为
https://你的域名/app/sns/index/eventCallback

安装使用
安装插件
composer require overtrue/wechat ^5.0
// 如果不需要使用扫码关注公众号实现登录功能,则不需要安装此插件
composer require -W webman/think-cache复制 plugin/sns/config/wechat.example.php 重命名为 wechat.php,并按格式填写参数即可
<?php
return [
'wechat' => [
// 是否启用手机端公众号登录
'enable' => false,
// 公众号appid
'appid' => '',
// 公众号secret
'secret' => '',
// 授权成功后跳转的页面,为空则默认跳到首页
// 注意:这里的跳转地址不能是授权页地址
// 例如:https://www.orkerman.net 或 /app/gpt
'redirect' => '',
// 以下配置是启用公众号PC端扫码登录时填写,如不启用,可以为空
// 是否启用公众号PC端扫码登录,如果同时启用公众号PC端扫码登录和开放平台登录,将优先使用开放平台登录
'scan-enable' => false,
// 公众号token
'token' => '',
// 公众号EncodingAESKey
'aes-key' => '',
// 公众号PC端扫码登录成功后跳转的页面,和上面一个配置类似
'scan-redirect' => '',
],
'platform' => [
// 是否启用开放平台登录
'enable' => false,
// 开放平台appid
'appid' => '',
// 开放平台secret
'secret' => '',
// 授权成功后跳转的页面,为空则默认跳到首页
// 注意:这里的跳转地址不能是授权页地址
// 例如:https://www.orkerman.net 或 /app/gpt
'redirect' => '',
]
];配置完成后访问:
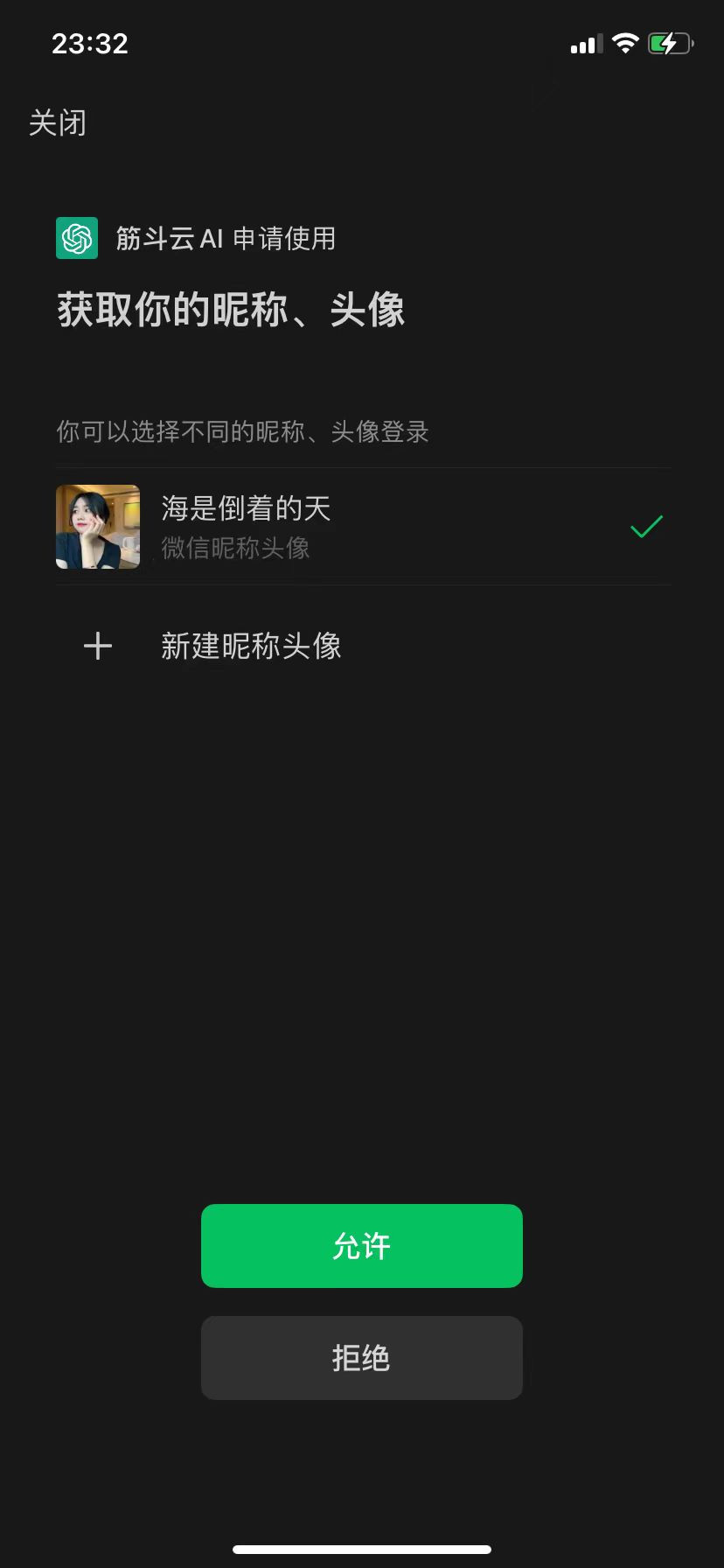
手机微信:http://你的域名/app/sns
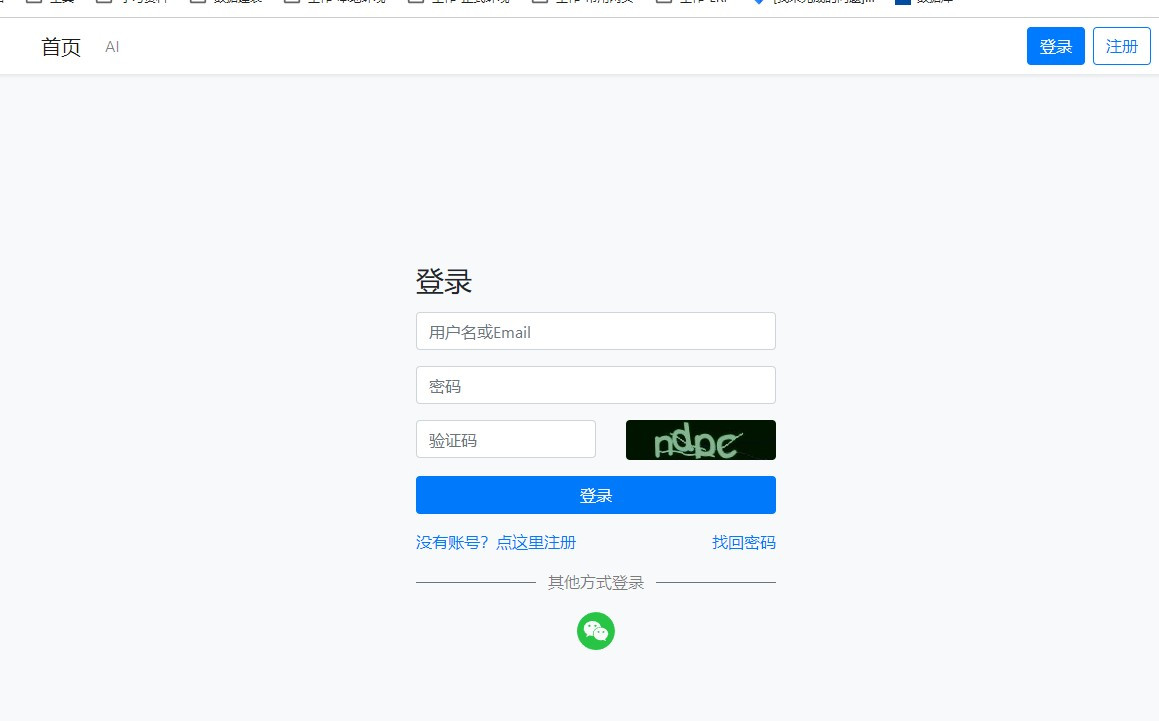
电脑:http://你的域名/app/user/login
就可以看到效果了
如果需要根域名登录效果
在 config/route.php 中新增一条:
Route::any('/',[\plugin\sns\app\controller\IndexController::class,'index'])->name('wechat.auth');注意不要与其他路由冲突
自定义事件
由于接管了微信公众号消息,有些朋友可能需要对微信消息实现自定义处理,可以监听事件来完成具体的操作
- 安装Event事件插件
composer require webman/event - 订阅事件,修改config/event.php文件,在里面新增
return [ // 用户注册事件,会返回用户id,开发者可以根据用户id做后续处理 'sns.user.register' => [ [app\event\User::class, 'register'] ], // 微信消息事件,会将微信官方消息内容通过事件机制传递给开发者,开发者可以自定义处理 'sns.wechat.message' => [ [app\event\wechat::class, 'message'] ] ];参考官方事件文档:https://www.workerman.net/doc/webman/components/event.html
未来规划
- 扫码后如为新用户,引导用户完善资料。如已有账号,引导用户绑定账号
- 其他平台登录,有需要的朋友可以给我提,主流平台的会考虑接入
联系方式
如果在安装或使用方面有疑问,请一定联系我!
QQ:438907007
微信:chunboo
新增:通过该插件创建的用户,通过事件回告给开发者,方便开发者做自定义处理,比如通过微信创建账户的用户赠送额外福利
优化:将微信公众号消息自定义处理的实现方法改为用事件实现
新增:公众号事件推送自定义处理