vue调用delete的接口后,再调用列表post接口,返回400 Bad Request
问题描述
后台单个列表,点击删除按钮之后调用webman写的接口,delete请求方式,然后接口返回成功,成功后前端新请求列表接口并刷新列表,请求的列表接口报 400 Bad Request
程序代码
// 删除模版
deleteTemp(item) {
this.$confirm('此操作将删除该模版, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http.delete(`/api/report/template/${item.template_no}`).then(
response => {
let res = response.body;
if (res.error_code === 0) {
this.isLoading = false;
this.$notify({
title: "删除成功",
message: res.message,
type: "success",
duration: 1000
});
this.onChangePage();
} else {
this.isLoading = false;
this.$notify({
title: "提示",
message: res.message,
type: "warning",
duration: 1000
});
}
},
response => {
response &&
this.$notify({
title: "提示",
message: response,
type: "error",
duration: 1000
});
}
);
}).catch((err) => {});
},在onChangePage方法中会调用列表接口, 使用的 this.$http.post 接口返回了400
报错信息
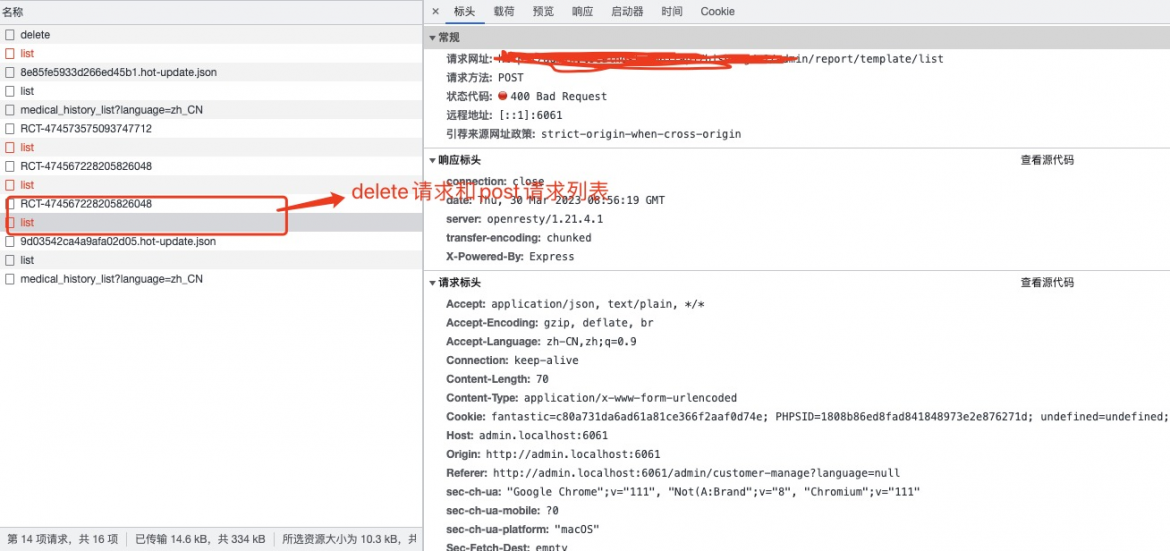
400 Bad Request
发现把删除的接口换成非delete(如使用post或者get)之后就没问题了,但delete之后的请求会400,但刷新单独请求列表就能正常响应。把delete请求发送到其他服务上验证,也是没有问题的。
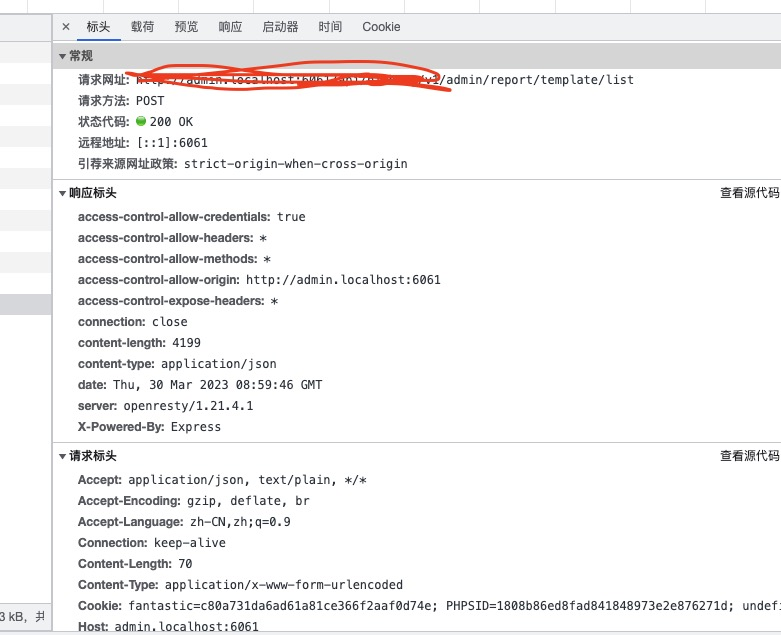
正常的返回:

截图报错信息里报错文件相关代码

操作系统及workerman/webman等框架组件具体版本
openresty/1.21.4.1
Webman-framework v1.4.7
PHP 7.4.30
1228 1 0
1个回答
相似问题
年代过于久远,无法发表回答
赞助商
热门问答
DeepSeek 本地部署教程(极其简单)
🤖 Webman AI接入DeepSeek教程 [赠送50¥+ 20$额度]
workerman发布v5版本
webman使用workerman/stomp适用于websocket stomp 协议吗?
当面集成的thinkphp ORM 是什么版本,是否是最新的ThinkPHP ORM 4.0
illuminate/database越来越臃肿,有考虑过自己出个orm么?
定时器是否是阻塞的?
webman-framework 发布1.6.0版本
Worker能这么整吗
能否开发一个像laravel 一样的formRequest,进行自动表单验证








可能是你的delete请求不符合HTTP协议,比如delete请求包含了body。
升级workerman试下,新版workerman对delete带body的情况作了兼容
好,关键是delete请求是正常的,但后续的post请求失败了。
正常delete不会有body,所以body不会被读取仍然留在socket缓冲区,下次请求会把这个body当作http头,所以报错400