webman用户模块,添加顶部菜单了,页面无法显示
问题描述
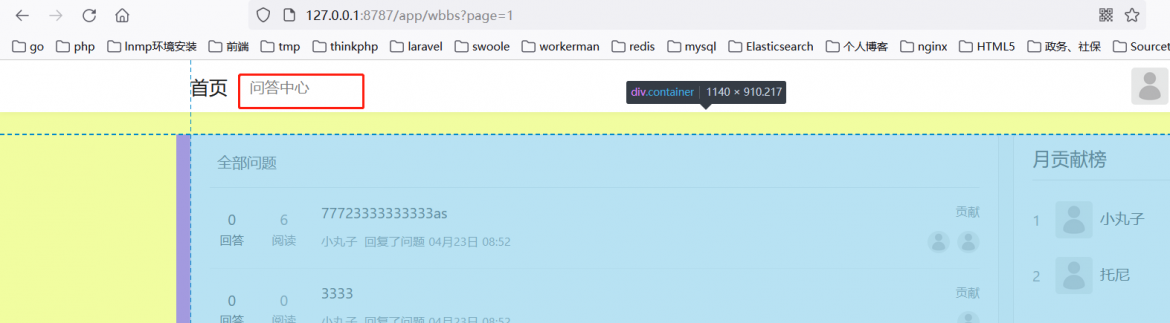
webman用户模块,添加顶部菜单了,页面无法显示。
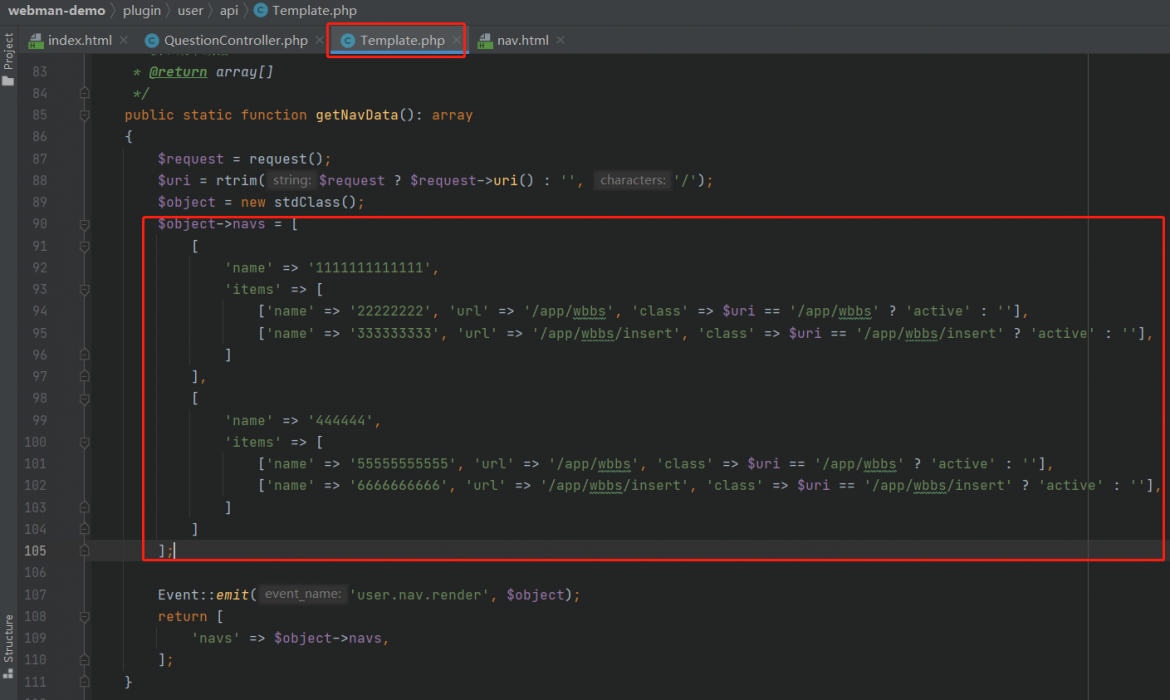
我开始 plugin/user/api/Template.php 的getNavData()方法加了 “问答中心”菜单,能正常显示。后面我想改这个菜单,无论怎么改都不会变了,奇怪,是哪里有缓存吗?



1154 4 4
4个回答
相似问题
年代过于久远,无法发表回答








Event::emit('user.nav.render', $object);
还有加这个事件是啥作用,不加有什么问题吗?
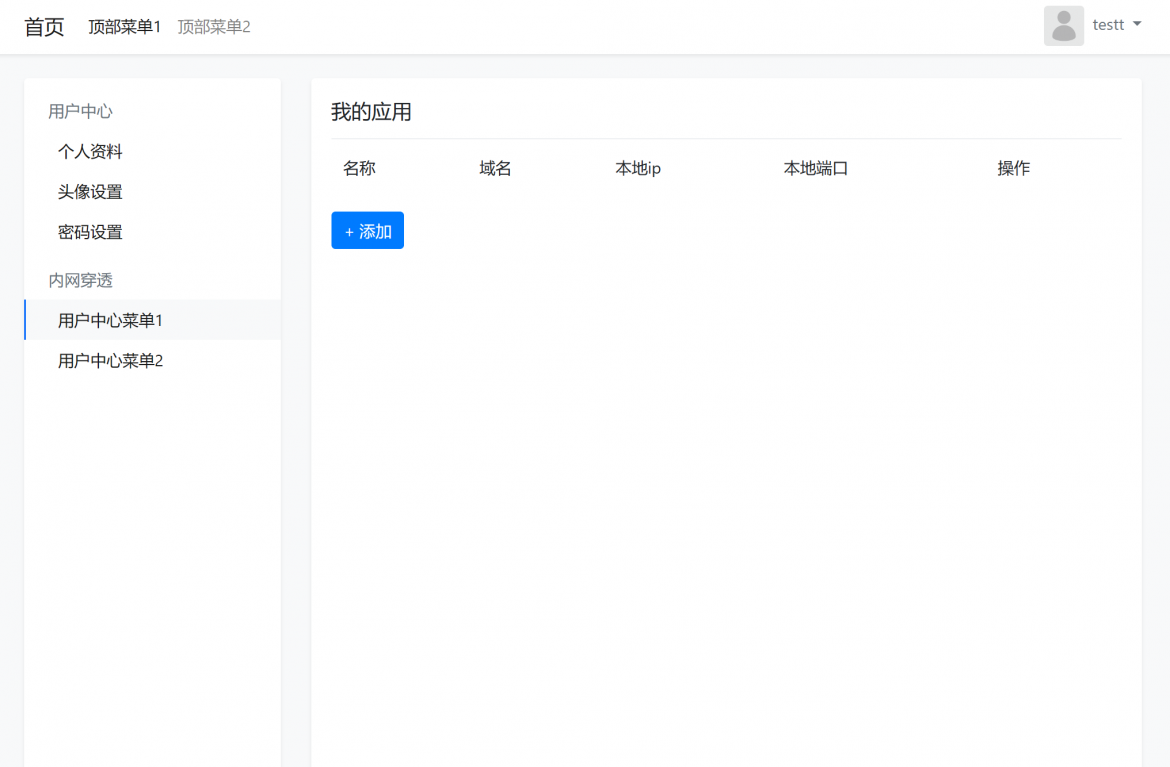
user.nav.render 是渲染用户中心左侧菜单,见下面例子
不要在 plugin/user/api/Template.php 里改代码,在你的插件或者主项目/config/event.php配置中添加对应的菜单.
比如
plugin/nat/config/event.php中添加如下
plugin/nat/app/service/UserEvent.php
结果类似如下

非常感谢大佬指点,明白了
用户模块建议整个简单的文档,类似webman-admin
如果我每个左侧边栏不一样该怎么办呢?我看siderbar那段模板代码是公用的。但是我想在一些控制器里面设置不同的siderbar,我定义了event,也写了对应的代码,但是没有展示,是怎么回事呢?
event代码:
app\event\Teach代码:
然后我在控制器里面触发:
但是页面没有如期展示。
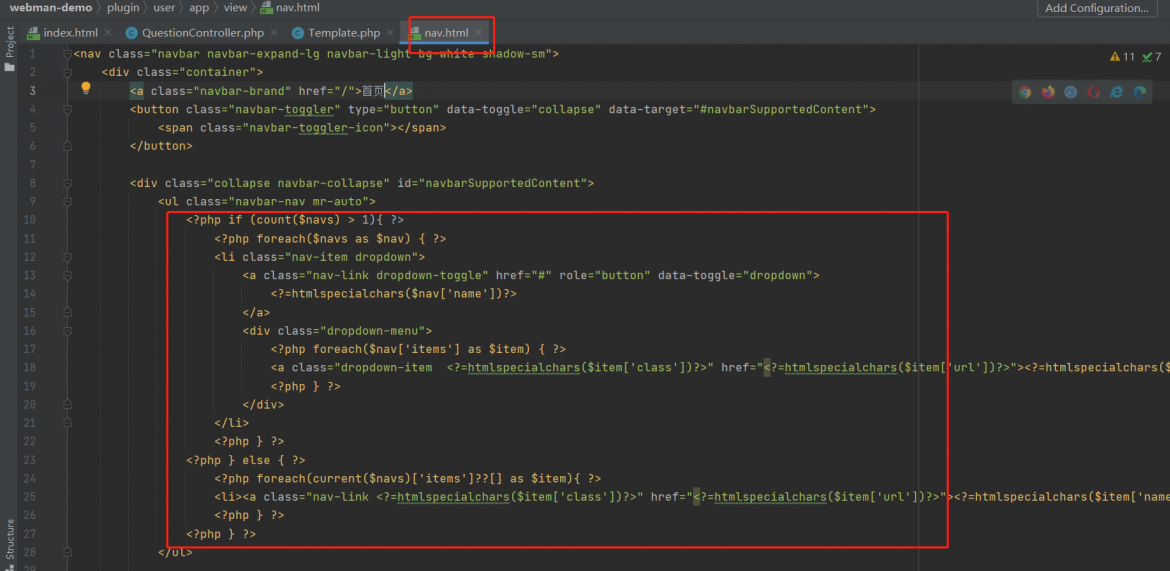
页面是通过<?=plugin\user\api\Template::sidebar()?>获取渲染菜单的,可以自定义一个TemplateSidebar类,view里根据需要调用自定义的TemplateSidebar类的对应方法