安装webman/cors 程序还是报跨域错误
问题描述
安装webman/cors 后 程序还是报跨域错误,在StaticFile 静态文件中间件里加了设置header还是无效,
程序代码
class StaticFile implements MiddlewareInterface
{
public function process(Request $request, callable $next): Response
{
// Access to files beginning with. Is prohibited
if (strpos($request->path(), '/.') !== false) {
return response('<h1>403 forbidden</h1>', 403);
}
/** @var Response $response */
if ($request->method() == 'OPTIONS') {
$response = response('');
} else {
$response = $next($request);
}
// Add cross domain HTTP header
$response->withHeaders([
'Access-Control-Allow-Origin' => $request->header('origin', '*'),
'Access-Control-Allow-Methods' => $request->header('access-control-request-method', '*'),
'Access-Control-Allow-Headers' => $request->header('access-control-request-headers', 'Origin, X-Requested-With, Content-Type, Accept, Referer, User-Agent, Authorization, X-Token'),
]);
return $response;
}
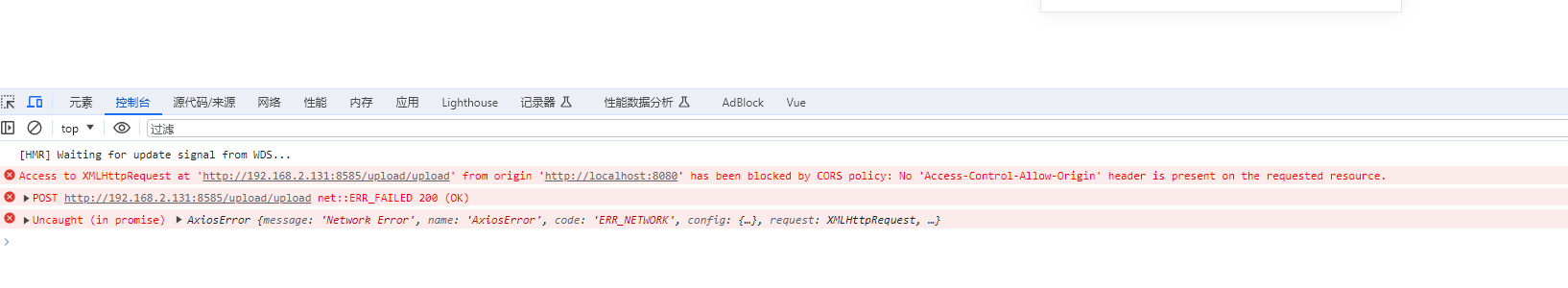
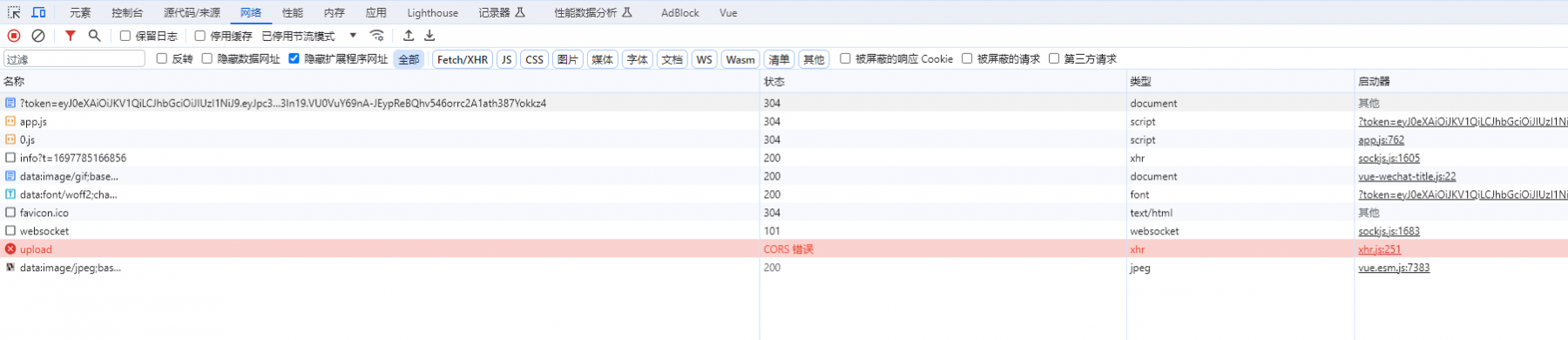
}报错信息
Access to XMLHttpRequest at 'http://192.168.2.131:8585/upload/upload' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
截图报错信息里报错文件相关代码


操作系统及workerman/webman等框架组件具体版本
windows php8.0 webman1.5
1498 2 0
2个回答
相似问题
年代过于久远,无法发表回答








默认这个没有配置吧,只是写了一个这么个中间件,没有在config/middleware.php 里配全局使用;
我没有安装这个,我都自己写一个
解决了 在nginx配置里增加了 允许跨域,但是代码里怎么实现跨域还是一筹莫展~
2个使用一个方式就好了,其实ngxin里搞可能还算是比较中规中矩
代码和程序员有一个能跑就行~
修改nginx.conf 跨域已经可用了 ,但还是不知道代码里应该怎么实现~~~
我是自己写了一个
啊 老哥牛逼