Webman + Vue3 如何实现 SSG(服务端生成)?
问题描述
最近在做一个论坛系统,需要SEO性良好,可被爬虫、搜索引擎抓取,所以我准备用SSG技术配合Vue3去做,从网上查了很多资料,却没有Vue3配合PHP实现SSG的相关教程。
有大佬做过类似的需求吗?
SSG的详细描述:

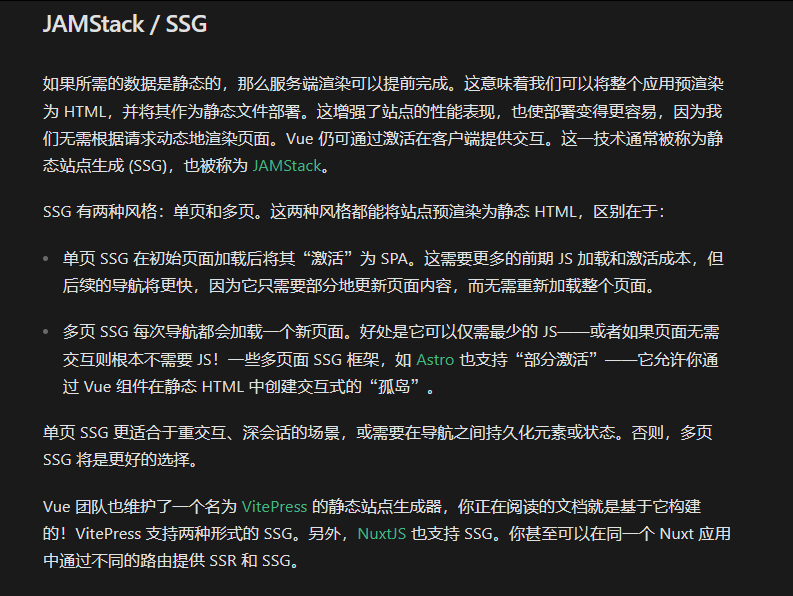
https://cn.vuejs.org/guide/extras/ways-of-using-vue.html#jamstack-ssg
930 3 0
3个回答
相似问题
年代过于久远,无法发表回答
赞助商
热门问答
DeepSeek 本地部署教程(极其简单)
🤖 Webman AI接入DeepSeek教程 [赠送50¥+ 20$额度]
workerman发布v5版本
webman使用workerman/stomp适用于websocket stomp 协议吗?
当面集成的thinkphp ORM 是什么版本,是否是最新的ThinkPHP ORM 4.0
illuminate/database越来越臃肿,有考虑过自己出个orm么?
定时器是否是阻塞的?
Worker能这么整吗
能否开发一个像laravel 一样的formRequest,进行自动表单验证
webman-framework 发布1.6.0版本








用nuxt
走投无路再考虑换技术
有时候就觉得奇怪,明明很传统的技术,换了个名字,新瓶装的旧酒,就能让人不知所以
属实被困扰到了
laravel的那个inertia你研究一下试试,支持服务端渲染,不知道是不是你说的这个
我研究看看