关于webman-admin 视频无法播放问题
问题描述
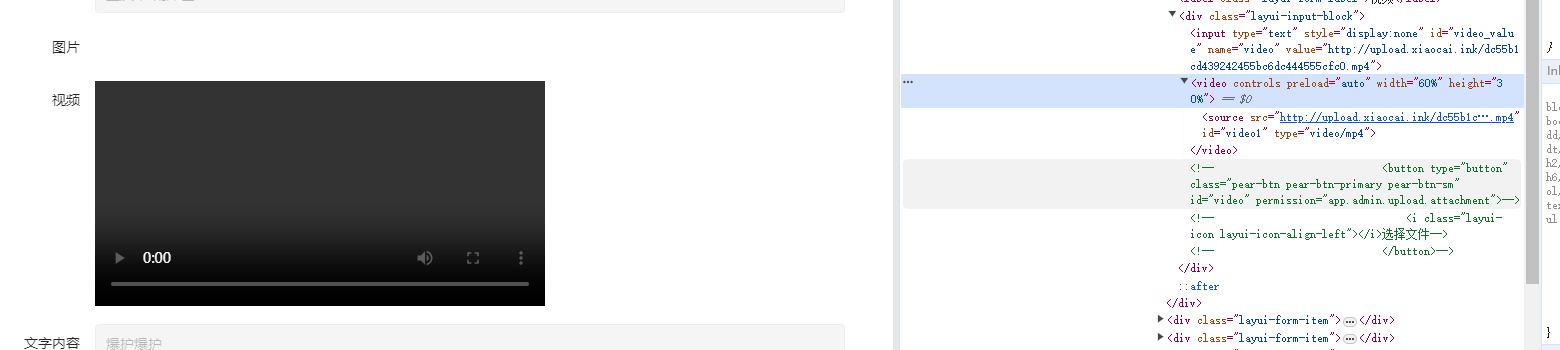
我上传了一个视频,直接吧src写死是可以播放视频的,动态的就不行
这里写问题描述
这是页面代码

这是对应js代码

589 1 0
1个回答
相似问题
赞助商
热门问答
DeepSeek 本地部署教程(极其简单)
🤖 Webman AI接入DeepSeek教程 [赠送50¥+ 20$额度]
workerman发布v5版本
webman使用workerman/stomp适用于websocket stomp 协议吗?
当面集成的thinkphp ORM 是什么版本,是否是最新的ThinkPHP ORM 4.0
illuminate/database越来越臃肿,有考虑过自己出个orm么?
定时器是否是阻塞的?
Worker能这么整吗
能否开发一个像laravel 一样的formRequest,进行自动表单验证
webman-framework 发布1.6.0版本








解决了
咋解决的
layui.use(["upload", "layer", "popup", "util"], function() {
// let input = layui.$("#video").prev();
// input.prev().html(layui.util.escape(input.val()));
let video_value = layui.$("#video_value").valueOf()[0].defaultValue;
layui.$("#video1").attr("src", video_value);
// 可选:重新加载视频,确保视频可以播放
layui.$('#video1').load();
layui.$("#video1").prev().val(video_value).prev().html(layui.util.escape(video_value));
赞👍