给webman造轮子一个新时代后台管理轮子
技术栈
后端:webman LaravelORM Redis
前端:Vue3 TS Vite
UI框架:Ant Design Vue
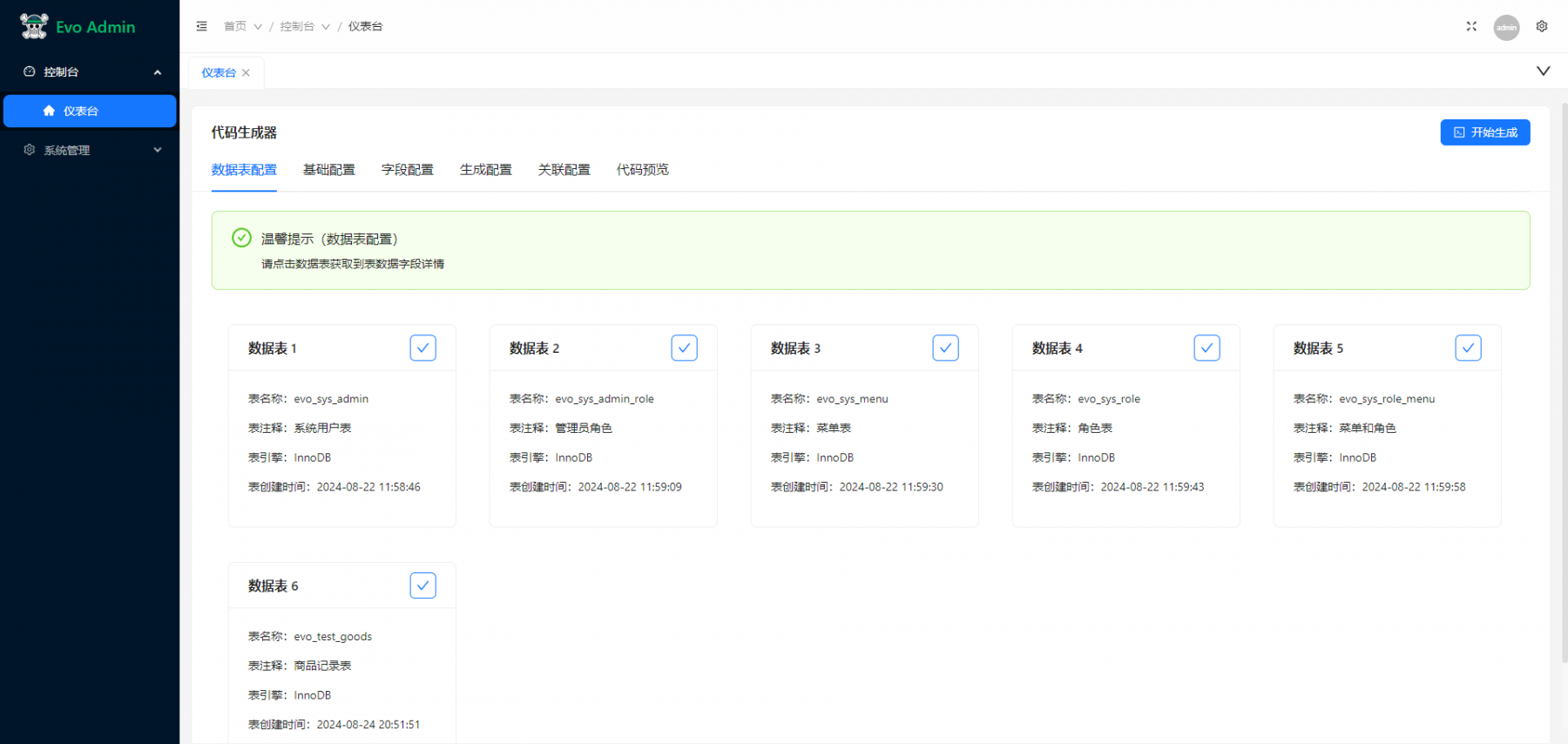
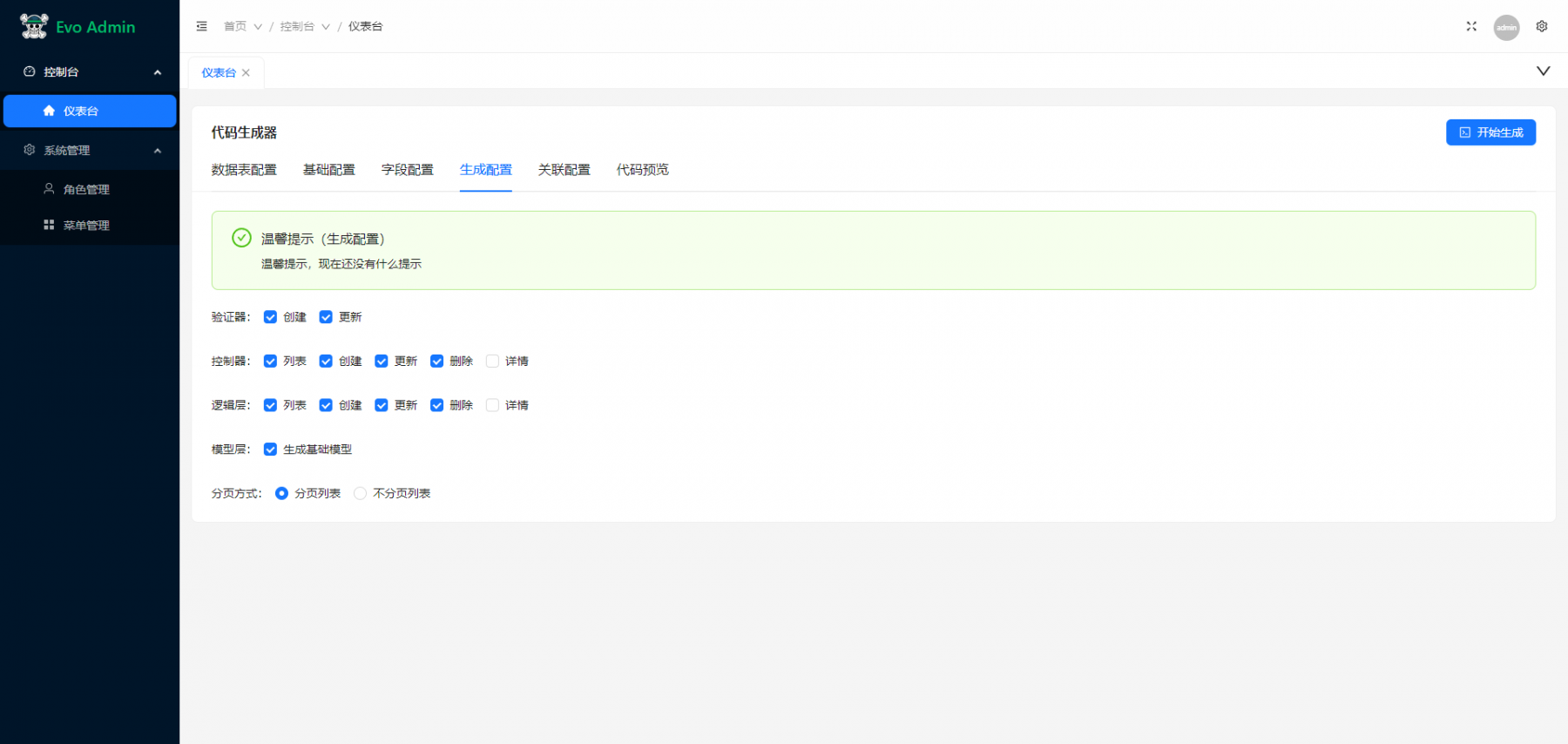
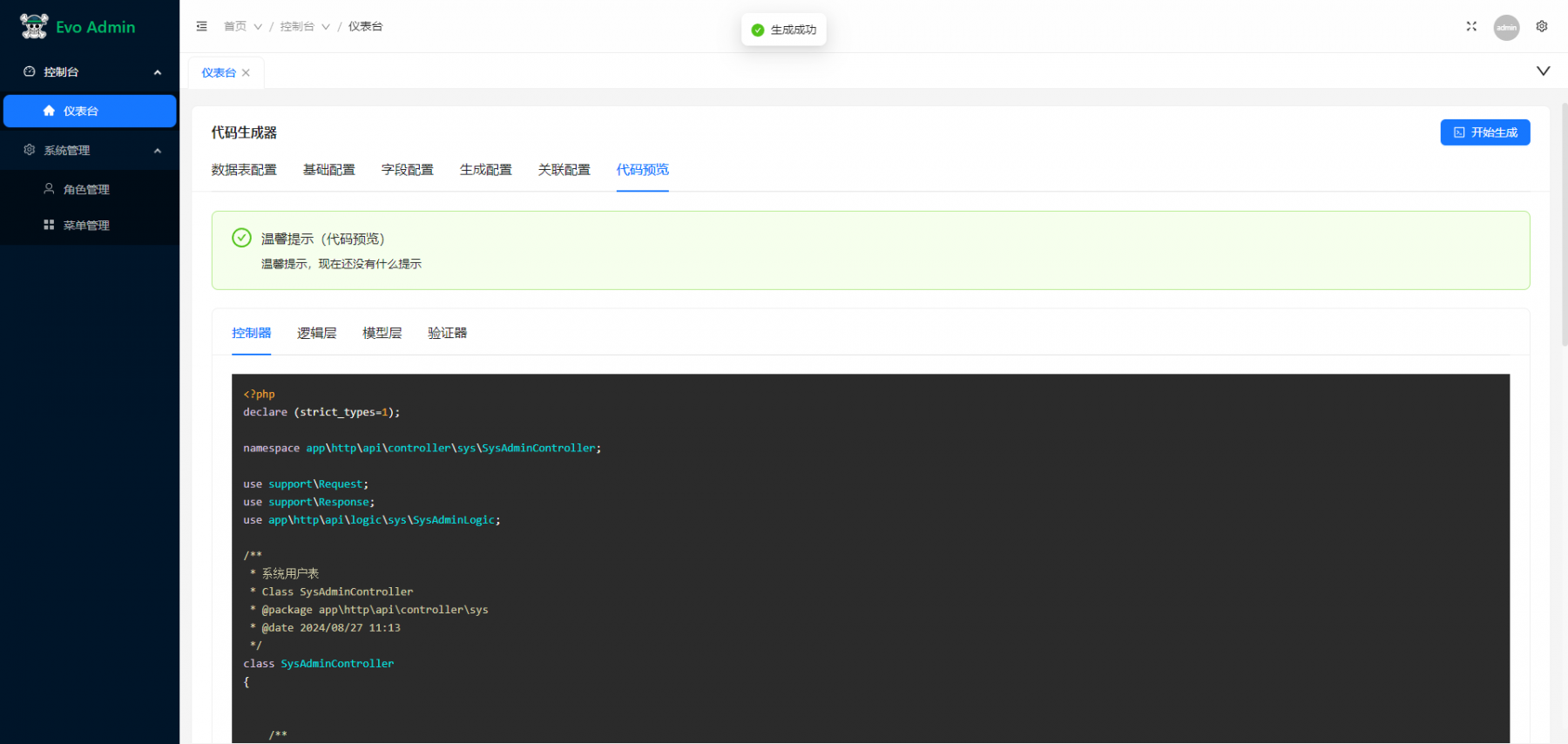
代码生成
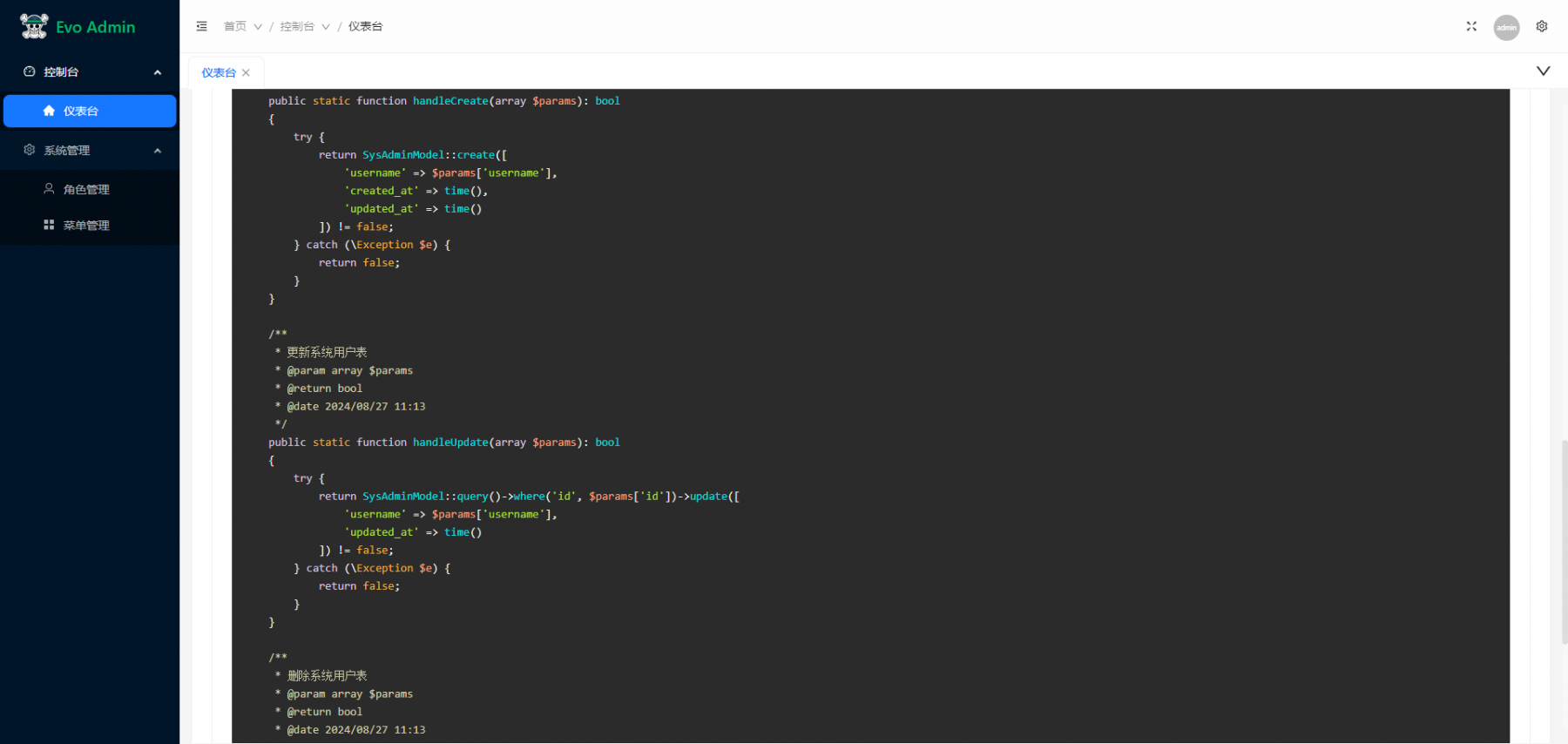
基本不采用复用代码模式(设计模式)模仿个人手写代码习惯,方便后期二开等等;
个人初衷
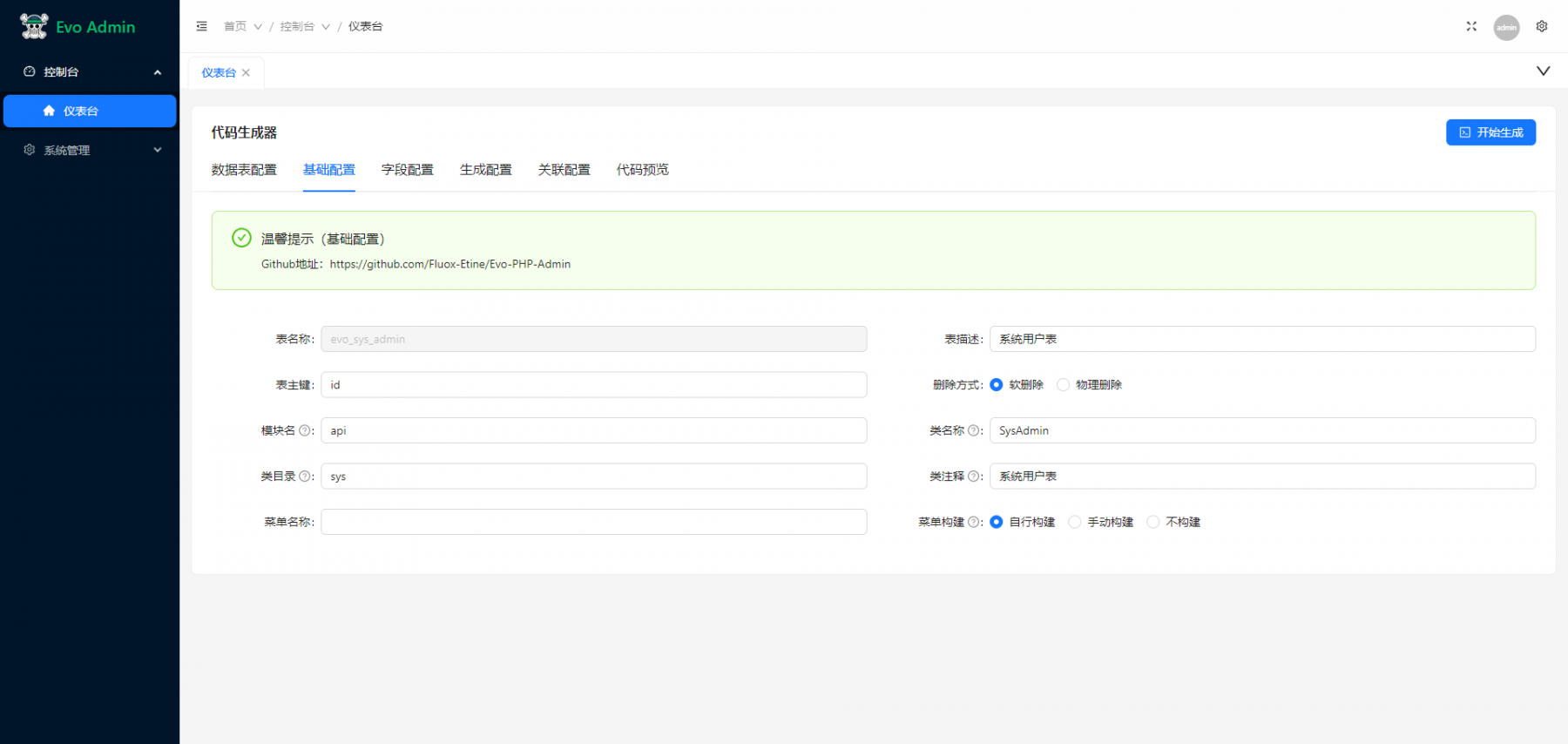
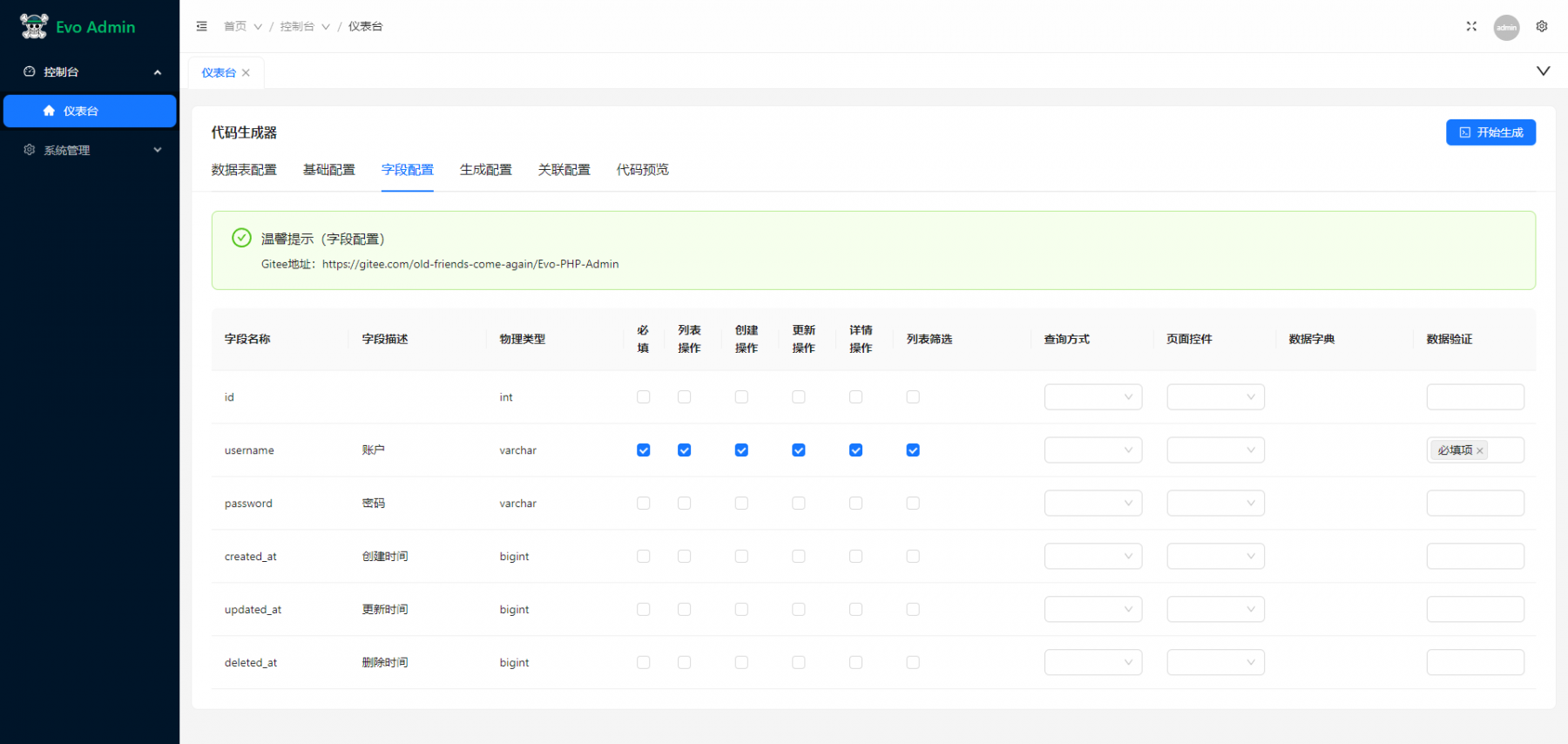
代码生成前后端代码,完成重复性工作75%,后面25%就要随着自己定制化改动了。
- 后端代码:控制器 逻辑层 基础模型 验证器(高温锻造中)
- 前端代码:页面直接生成(都是简单页面和页面控制)--- 还在高温锻造中。。。
仓库地址(观众老爷入得了你法眼点一个小星星)
- Github:https://github.com/Fluox-Etine/EvoAdmin
- Gitee:https://gitee.com/old-friends-come-again/EvoAdmin
体验地址
计划清单
- [x] 后端代码生成(待反馈)
- [x] 后台管理基础框架(高温锻造)
- [ ] 前段代码生成
- [ ] 前端基础组建(高温锻造)
- [ ] 表单设计器(不是json)
界面截图







这是最原始版本,bug坑定会有的,只多不少。好的项目都是慢慢锤炼出来。欢迎大家提出PR。
征求大家意见后续需要加上什么功能呢。。。
747 0 0
0个回答
相似问题







