webman-admin 下拉单选配置了数据却显示没有数据
问题描述
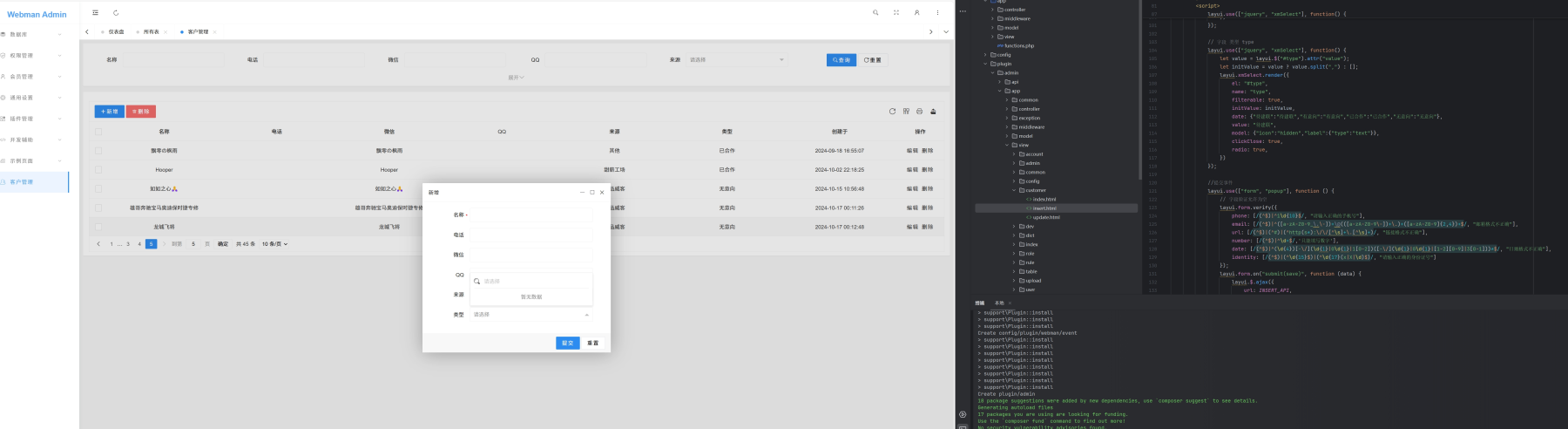
webman-admin 下拉单选配置了数据却显示没有数据


程序代码或配置
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>新增页面</title>
<link rel="stylesheet" href="/app/admin/component/pear/css/pear.css" />
<link rel="stylesheet" href="/app/admin/component/jsoneditor/css/jsoneditor.css" />
<link rel="stylesheet" href="/app/admin/admin/css/reset.css" />
</head>
<body>
<form class="layui-form" action="">
<div class="mainBox">
<div class="main-container mr-5">
<div class="layui-form-item">
<label class="layui-form-label required">名称</label>
<div class="layui-input-block">
<input type="text" name="name" value="" required lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">电话</label>
<div class="layui-input-block">
<input type="text" name="phone" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">微信</label>
<div class="layui-input-block">
<input type="text" name="wechat" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">QQ</label>
<div class="layui-input-block">
<input type="text" name="qq" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">来源</label>
<div class="layui-input-block">
<div name="from" id="from" value="一品威客" ></div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">类型</label>
<div class="layui-input-block">
<div name="type" id="type" value="待建联" ></div>
</div>
</div>
</div>
</div>
<div class="bottom">
<div class="button-container">
<button type="submit" class="pear-btn pear-btn-primary pear-btn-md" lay-submit=""
lay-filter="save">
提交
</button>
<button type="reset" class="pear-btn pear-btn-md">
重置
</button>
</div>
</div>
</form>
<script src="/app/admin/component/layui/layui.js?v=2.8.12"></script>
<script src="/app/admin/component/pear/pear.js"></script>
<script src="/app/admin/component/jsoneditor/jsoneditor.js"></script>
<script src="/app/admin/admin/js/permission.js"></script>
<script>
// 相关接口
const INSERT_API = "/app/admin/customer/insert";
// 字段 来源 from
layui.use(["jquery", "xmSelect"], function() {
let value = layui.$("#from").attr("value");
let initValue = value ? value.split(",") : [];
layui.xmSelect.render({
el: "#from",
name: "from",
filterable: true,
initValue: initValue,
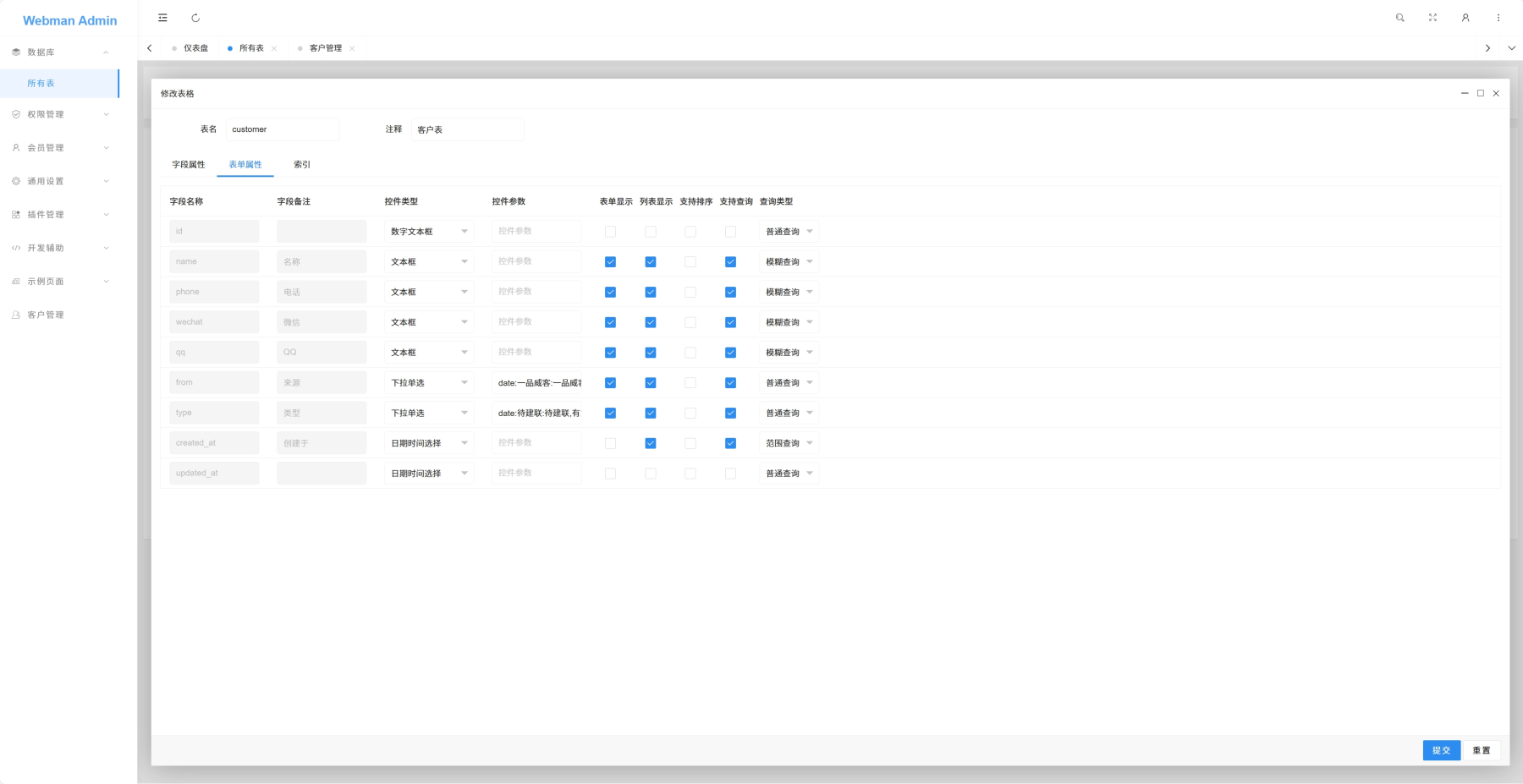
date: {"一品威客":"一品威客","甜薪工场":"甜薪工场","YesPMP":"YesPMP","其他":"其他"},
value: "一品威客",
model: {"icon":"hidden","label":{"type":"text"}},
clickClose: true,
radio: true,
})
});
// 字段 类型 type
layui.use(["jquery", "xmSelect"], function() {
let value = layui.$("#type").attr("value");
let initValue = value ? value.split(",") : [];
layui.xmSelect.render({
el: "#type",
name: "type",
filterable: true,
initValue: initValue,
date: {"待建联":"待建联","有意向":"有意向","已合作":"已合作","无意向":"无意向"},
value: "待建联",
model: {"icon":"hidden","label":{"type":"text"}},
clickClose: true,
radio: true,
})
});
//提交事件
layui.use(["form", "popup"], function () {
// 字段验证允许为空
layui.form.verify({
phone: [/(^$)|^1\d{10}$/, "请输入正确的手机号"],
email: [/(^$)|^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/, "邮箱格式不正确"],
url: [/(^$)|(^#)|(^http(s*):\/\/[^\s]+\.[^\s]+)/, "链接格式不正确"],
number: [/(^$)|^\d+$/,'只能填写数字'],
date: [/(^$)|^(\d{4})[-\/](\d{1}|0\d{1}|1[0-2])([-\/](\d{1}|0\d{1}|[1-2][0-9]|3[0-1]))*$/, "日期格式不正确"],
identity: [/(^$)|(^\d{15}$)|(^\d{17}(x|X|\d)$)/, "请输入正确的身份证号"]
});
layui.form.on("submit(save)", function (data) {
layui.$.ajax({
url: INSERT_API,
type: "POST",
dateType: "json",
data: data.field,
success: function (res) {
if (res.code) {
return layui.popup.failure(res.msg);
}
return layui.popup.success("操作成功", function () {
parent.refreshTable();
parent.layer.close(parent.layer.getFrameIndex(window.name));
});
}
});
return false;
});
});
</script>
</body>
</html>
操作系统环境及workerman/webman等具体版本
Windows 11
PHP-8.3.12
webman-1.5.9
admin-0.6.31
374 1 0
1个回答
相似问题
赞助商
热门问答
DeepSeek 本地部署教程(极其简单)
🤖 Webman AI接入DeepSeek教程 [赠送50¥+ 20$额度]
workerman发布v5版本
webman使用workerman/stomp适用于websocket stomp 协议吗?
当面集成的thinkphp ORM 是什么版本,是否是最新的ThinkPHP ORM 4.0
illuminate/database越来越臃肿,有考虑过自己出个orm么?
定时器是否是阻塞的?
Worker能这么整吗
webman-framework 发布1.6.0版本
大家是怎么解决手机号、身份证号这类数据的加密存储








文档是data: 你写的是 date:
我以为有验证的 之前写的不对就提交不上去